Html nedir?
Yayınlanma Tarihi : 01 Ağustos 2020Son Güncelleme : 07 Ağustos 2020

Html (Hyper Text Markup Language), "Zengin Metin İşaretleme Dili" anlamına gelen ve Google Chrome, Mozilla Firefox, Opera, Microsoft Edge gibi web tarayıcılarının yorumlayabildiği bir tasarım dilidir. Dikkat ederseniz programlama dili ifadesini kullanmadım, çünkü adından da anlaşılacağı üzere bir programlama dili değil, işaretleme yani verileri belirli bir düzen içerisinde gösterme dilidir. Bu yüzden ben ona tasarım dili demeyi daha doğru buluyorum. Bir dilin programlama dili adını alabilmesi için kendi başına operasyonel faaliyetler yürütebilmesi gerekir. Mesela içine sayı girebildiğimiz 2 tane metin kutusu ve bir tane de butonumuz olsun. Javascript ya da başka herhangi bir programlama dili kullanmadığınız sürece bu metin kutuları ve buton ile en basitinden bir dört işlem dahi yaptıramayız. Metin kutularının içine sayıları gireriz, butona basarız ama hiçbirşey olmaz, onlar bize bakar biz onlara. :-) Neden? Çünkü html'in işi bu olmadığı gibi ona dört işlem yaptırabileceğimiz, yani al şu iki sayıyı topla veya çarp gibi matematiksel işlemleri belirtebileceğimiz bir alfabesi yok, dolayısıyla bizi hiçbir şekilde anlayamaz.
Html, web dünyasında etiket (tag) olarak adlandırılan elemanlar ile yazı, resim, video vb. gibi verileri bir web tarayıcısı aracılığıyla belirli bir düzen içerisinde sunulmasını sağlar. Bu etiketlerin bir bütün olarak oluşturduğu dökümana da html dosyası denir.
Bir html dökümanı, temel olarak aşağıdaki etiketlerden oluşur.
<html>
<head>
</head>
<body>
</body>
</html>Dikkat ederseniz etiketler ikişer tane; bunlardan biri açılış diğeri kapanış etiketidir. Veriler bu iki etiket arasına yazılır. Kapanış etiketlerinde açılış etiketlerinden farklı olarak etiket isminin solunda "/" karakteri vardır. Bu örnekte, <html></html> etiketleri arasındaki <head></head> ve <body></body> etiketlerini görüyoruz. Buradaki iç içe geçme durumunu şöyle izah edeyim; öncelikle bir html dökümanı her zaman <html> etiketi ile açılır ve </html> etiketi ile kapanır. Diğer bütün etiketler <html></html> etiketleri arasına yazılır ve alt etiket olarak da adlandırılabilir. <head></head> etiketleri, tarayıcıya ve arama motorlarına sayfa ile ilgili bir takım bilgileri veren verileri içine alır. Mesela <head><title>Hoş Geldiniz</title></head> ifadesinde <title>Hoş Geldiniz</title> kısmı, hem tarayıcı sekmesinde hem de arama motorlarındaki sonuç sayfalarında "Hoş Geldiniz" metninin gözükmesini sağlar. <head></head> etiketleri arasında <title></title> ile birlikte en çok <meta></meta>, <link></link>, <script></script> etiketlerini görürsünüz. Nadiren <style></style> şeklinde stil etiketlerini de görmeniz mümkündür.
Bazı etiketlerin kullanımında kapanış etiketi kullanılmayabilir. Örneğin arama motorlarının bir sayfayı indexleyip sayfa içindeki güncellemeleri takip etmesini sağlayan <meta name="robots" content="index, follow" /> etiketi gördüğünüz gibi <meta></meta> şeklinde kapatılmamıştır. Buna benzer şekilde sayfada bir satır aşağı inmeyi sağlayan <br> etiketi, sayfada bir resim gösterilmesini sağlayan <img> etiketi gibi etiketler de kapanış etiketi olmadan kullanılabilir. Elbette kapanış etiketleriyle birlikte kullanılmasında da bir sakınca yoktur.
Gelelim <body></body> etiketlerine. Bir internet sitesini ziyaret ettiğinizde karşınıza gelen sayfada gördüğünüz herşey <body></body> etiketleri arasına yazılmış verilerdir. Diğer bir deyişle bir web sayfasında ziyaretçilere göstermek isteyeceğiniz herşeyi <body></body> etiketleri arasına yazmanız gerekmektedir. Bu etiketler içinde birşey yoksa sadece boş bir sayfa görürsünüz.
Html, internet kullanıcılarına verileri en iyi şekilde sunabilme adına sürekli geliştirilen bir standarta sahiptir. Burada geliştirilmekten kasıt, yeni etiketlerin (html elemanları da diyebiliriz) yaratılması ve bunların web tarayıcıları tarafından da desteklenmesi olarak açıklanabilir. Bu bağlamda html, her yeni geliştirmede bir sürüm numarası almış ve bugün 5. sürüme (HTML5'e) ulaşmıştır.
Hadi gelin sizinle çook basit bir html dosyası yani bir web sayfası yaparak html'in ne olduğunu iyice anlayalım.
1. Adım : Bilgisayarınızdaki not defteri uygulamasını açın. (Mac kullanıcıları varsayılan metin editörünü kullanabilir.)

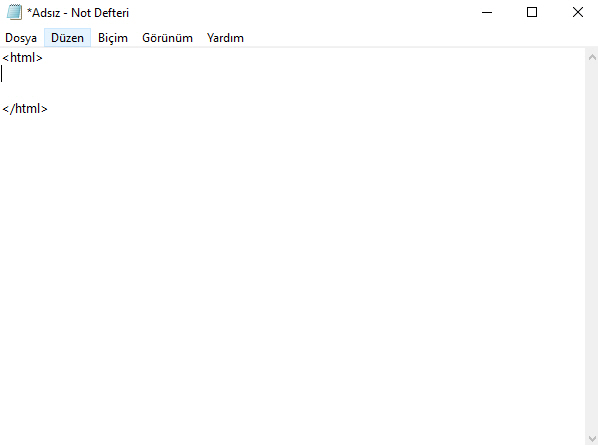
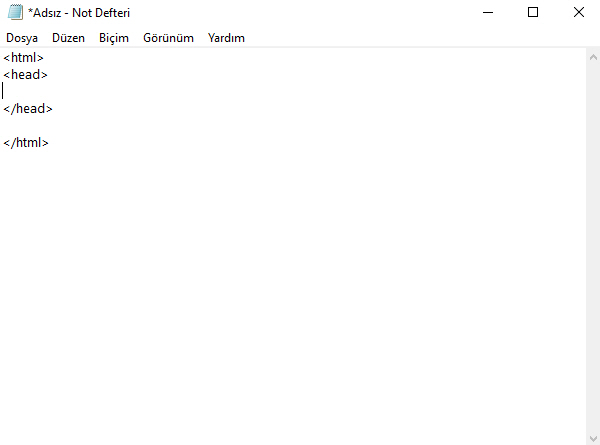
2. Adım : Karşımızda boş bir not defteri var, şimdi bunu yavaş yavaş html dosyasına yani bir web sayfasına dönüştürelim. Öncelikle bunun bir html dosyası olacağını söylemek için <html></html> etiketlerimizi yazalım.

3. Adım : Şimdi sayfamız için tarayıcı sekmesinde gözükecek bir başlık ekleyelim. Bunun için öncelikle arasına başlık etiketleri gireceğimiz<head></head> etiketlerini <html></html> etiketlerimizin arasına ekleyelim.

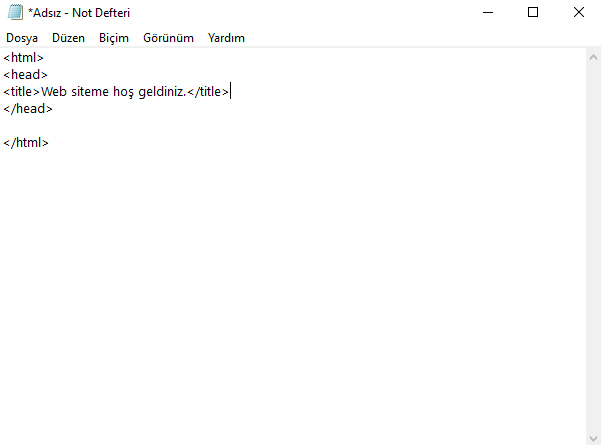
4. Adım : Şimdi <title></title> etiketleri ile başlığımızı belirleyelim. Mesela "web siteme hoş geldiniz" diyebiliriz. İstediğiniz ifadeyi kullanabilirsiniz.

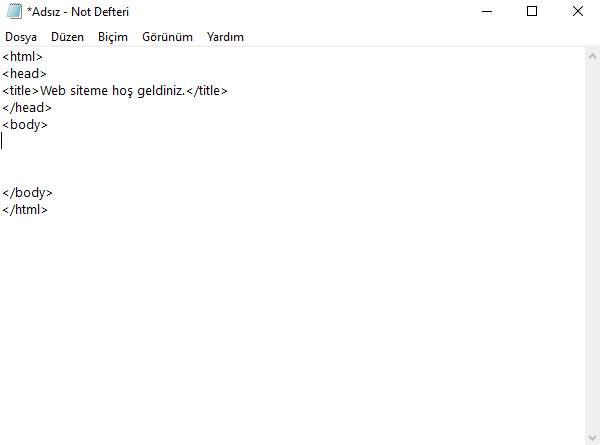
5. Adım : Şimdi <body></body> etiketlerimizi ekleyelim ama içine birşey yazmayalım.

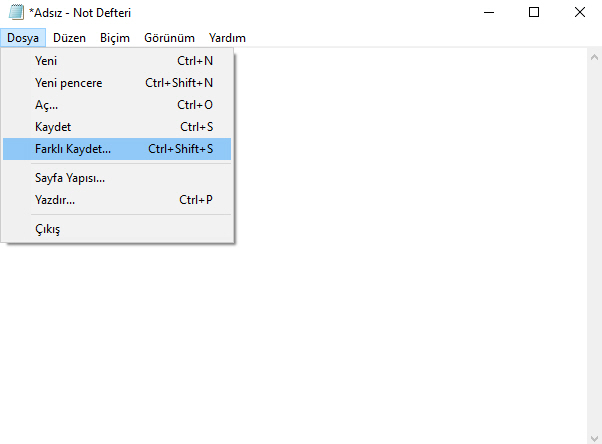
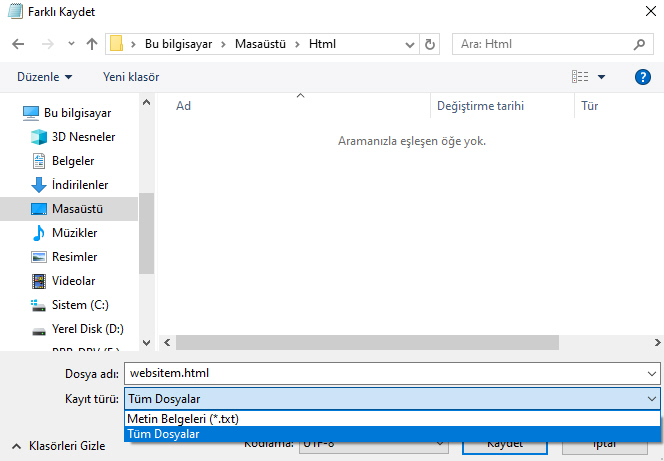
6. Adım : Şimdi bu dosyayı web tarayıcılarının anlayacağı cinse yani html formatına dönüştürelim. Dosya menüsünden Farklı Kaydet'i seçelim.

7. Adım : Dosya adı olarak herhangi bir isim verip sonuna .html yazıp kayıt türünü "Tüm Dosyalar" olarak seçtikten sonra dosyayı masaüstüne kaydedin.

8.Adım : Bu işlemden sonra masaüstünüzde verdiğiniz isimde ve varsayılan web tarayıcınızın simgesi şeklinde bir dosya göreceksiniz. İşte bu, oluşturduğumuz html dosyamız yani web sayfamızdır.

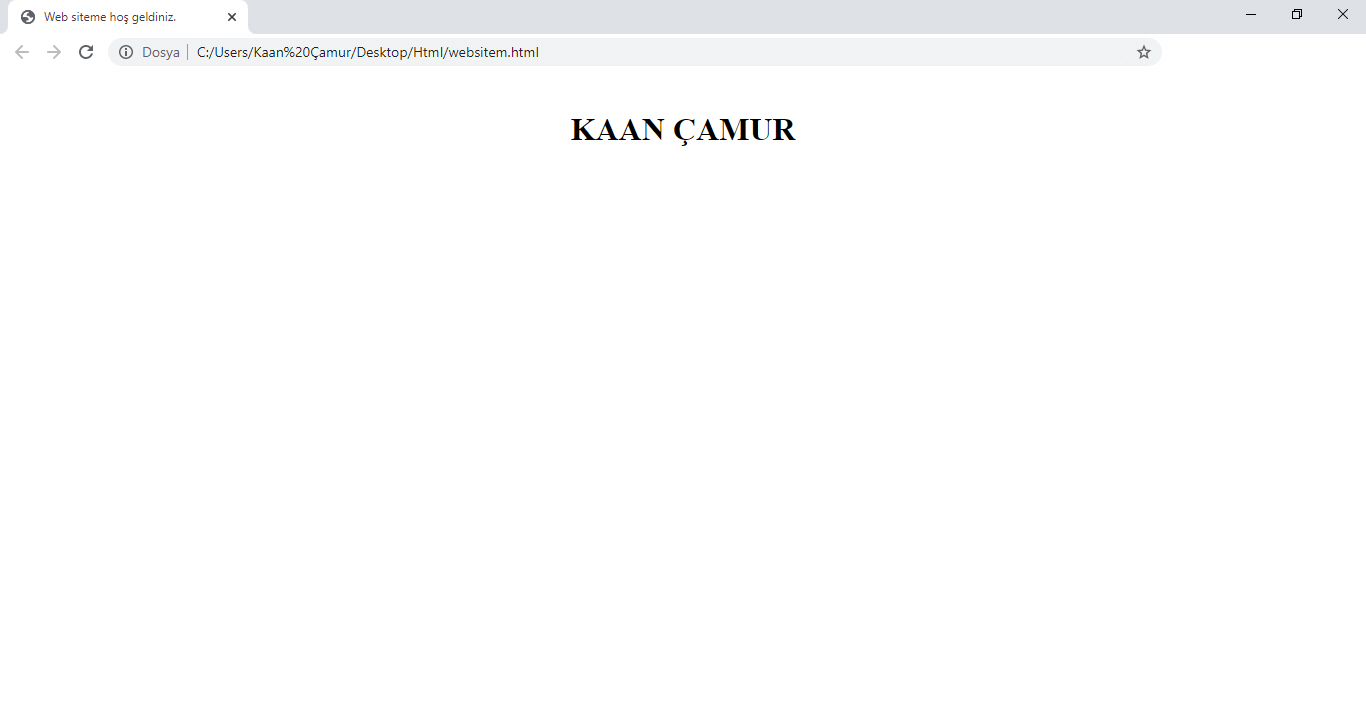
9.Adım : Şimdi dosyaya çift tıklayıp sayfamızı tarayıcıda görüntüleyelim. Gördüğünüz gibi tarayıcı sekmesinde başlığımızı görebiliyoruz ancak <body></body> etiketlerimizin arasına birşey yazmadığımızdan karşımızda boş bir sayfa var.

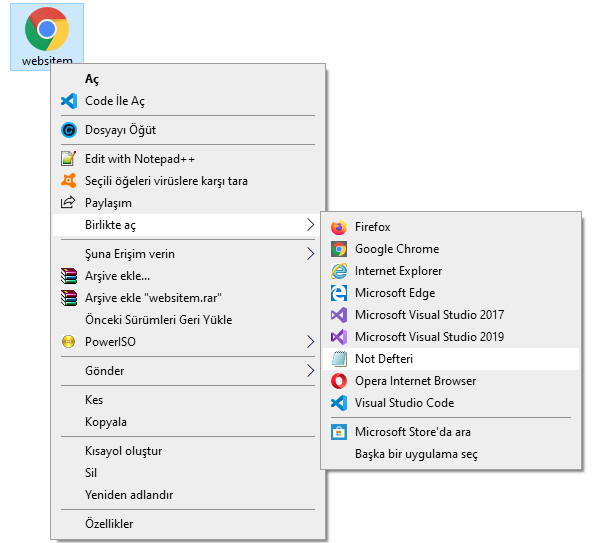
10. Adım : Şimdi sayfanın ortasına adımızı büyük puntolarla yazalım. Bu küçük örneğimizde bunun için genellikle ana başlıklar için kullanılan <h1></h1> etiketlerini kullanacağız. Masaüstüne kaydettiğimiz html dosyamıza sağ tıklayıp "Birlikte aç" menüsünden "Not Defteri"ni seçelim.

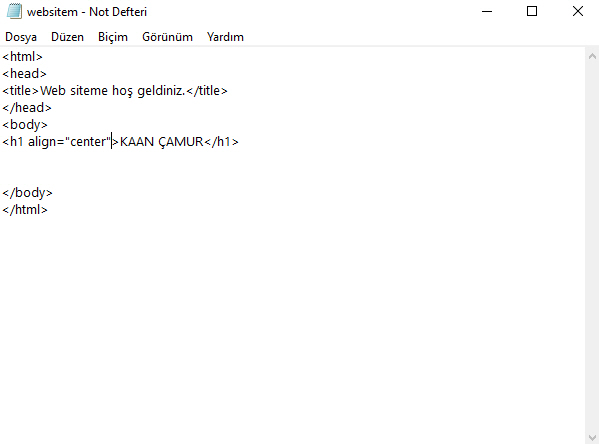
11.Adım : <body></body> etiketleri içinde <h1></h1> etiketleri arasına adımızı yazalım. Metni sayfanın ortasına almak için "align" parametresine "center" değeri verdikten sonra klavyede sol alt köşedeki Ctrl tuşuna basılı tutup bir defa S tuşuna basarak (Ctrl+S) veya dosya menüsünden "Kaydet"i seçerek dosyamızı kaydedelim. Dosyayı kaydettikten sonra yine çift tıklayarak tarayıcıda görüntüleyelim.

Sonuç : İşte en basit haliyle html yani bir web sayfası budur. Html'in içindeki onlarca eleman, bunların kendilerine has parametre ve değerleri ile ek stil ve javascript fonksiyonlarının kombinasyonuyla bugün birbirinden güzel tasarımlı ve zengin içerikli web sayfaları oluşturulabilmektedir. Beğendiğiniz veya merak ettiğiniz bir web sayfasının html içeriğini görüntülemek için ilgili sayfa üzerinde herhangi bir boş alanda sağ tıklayarak "Sayfa kaynağını görüntüle"ye (bazı tarayıcılarda sadece "Kaynağı görüntüle" diye de geçebilir) tıklamanız yeterlidir.