What is Html?
Posted On : Aug 01, 2020
Html (Hyper Text Markup Language) is a "design" language which interprete by web browsers like Google Chrome, Mozilla Firefox, Opera, Microsoft Edge and etc. If you noticed, i did not use "programming language" term for it, because as you can understand from its name, Html is not a programming language. It's just a hierarchical markup format to present its contained data in a certain layout. Therefore, calling it as a "design language" is more appropriate way i think.
For calling a language as a "programming language", it needs to have some capabilities to do operational processes. For example, we have two textbox to enter numbers and a button to submit. Unless we use a programming language like Javascript or other, we can't able to make it even a simple math process with them. If we want to sum the numbers in textboxes and get results after submitting the button by using only html, nothing will happen; numbers will look at us and we so. Because html itself doesn't have an alphabet or command script to do a process like this and won't understand what we want to do.
Html present our data like text, image, video etc. with its "tags (elements)" in a certain layout via web browsers. The whole document that consists with these tags being called as an html document.
An html document basically consists with the following tags.
<html>
<head>
</head>
<body>
</body>
</html>You might be notice that tags seems double; one of them is opening tag and other one is closing one. Closing tags have a little difference than opening ones; they have a "/" character at the left side of tag name. In this example, we see <head></head> and <body></body> tags inside of <html></html> main tags. An html document always opens by <html> tag and closes by </html> tag. All other tags been write inside these tags and they can be called as sub tags.
The <head></head> tags you see up there give some informations to browsers and search engines about the web page. For example, <head>Welcome</head> expression makes it shown "Welcome" text at the browser tab and the search results. Alongside with <title></title>, you may see often <meta></meta>, <link></link>, <script></script> and rarely <style></style> tags inside the <head></head> tags.
Some tags may not have a closing tag. For example, <meta name="robots" content="index, follow" /> tag which makes search engines index and follow the changes of the web page content closed with "/>" characters instead </meta> closing tag. Similar to this, <br> tag which makes it one row down in a web page and <img> tag which display images can also be using like this way. Of course they all can be using with closing tags either.
Now, the <body></body> tags. When surfing on internet, everything you see in a web page written inside the <body></body> tags. In other saying, if we want to show data in a web page, we should write them between the <body></body>tags. If there is nothing inside these tags, you see nothing but a blank page.
Html has a continuously developing standard in order to present the data to internet users in the best way. The "developing" term here can be explain as creating new tags and supporting by web browsers. In this context, html has been labeled with version numbers at each development and reached to the most recent version as HTML5 today.
Let's create a very simple html (web) page together and understand what is html better.
Step-1 : Open the notpad application in your computer. (Mac users can use the default text editor.)

Step-2 : There is an empty notepad here. Now, we're going to turn it into an html page step by step. First of all, let's add the <html></html> tags to say this is an html file.

Step-3 : Now, let's add a title to make it shown at browser tab. For this, we need to have <head></head> tags between <html></html> tags first.

Step-4 : Now we can add our page title text via <title></title> tags. "Welcome to my web site" may looks good. You can use whatever text you want.

Step-5 : In this step, add <body></body> tags, but enter nothing to inside of them.

Step-6 : Now turn this file into an html document which will be recognized by web browsers. Select "Save As" from the "File" menu.

Step-7 : Give it a name and add .html after the name. Then select "All Files" as save type and save the file to your desktop.

Step-8 : After this process, you'll see the file with your default browser icon. This is our html file. In other term, it is our web page.

Step-9 : Now double click to the file and view it at browser. We can see our page title at the browser tab but see nothing else inside the page except a blank page because of we wrote nothing between <body></body> tags.

Step-10 : Now let's write our name with big puntos into the center of page. We can use <h1></h1> tags which usually being used for headlines at web pages in this simple example. Right click on the html file then select "Notepad" from the "Open with" menu.

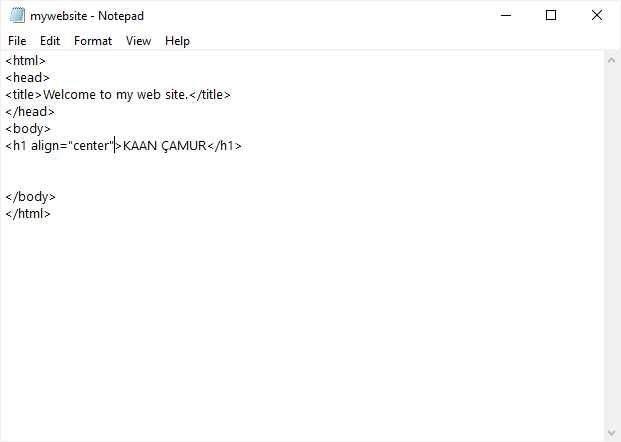
Step-11 : Create our <h1></h1> tags inside the<body></body> tags and write our name between <h1></h1> tags. To align the text into the center of page, we can use "align" parameter with the "center" value. After that, press and hold left Ctrl and then press S once (Ctrl+S) to save the file or select "Save" from the "File" menu. After saved the file, double click on the file again (or refresh the page at the browser) to view the changes.

Summary : That's a simple html web page. Today, lots of beautiful and well designed web pages can be creating by using dozens of html elements with the combination of additional javascript functions and css stylings. You can view the html content (source code) of a web page you liked or wondered by selecting "View source" (or "View page source" in some browsers) from the right click menu on an empty area in the page.