What is Javascript?
Posted On : Aug 03, 2020
Javascript is a web-based programming language that created by Brendan Eich in 1995 and it is the third core element of web pages after html and css. It's used for user interaction in web pages like checking and submitting a form, showing message boxes, triggering functions with mouse/keyboard/time events and changing the colors, locations, contents of html elements and even get the users out from the website or redirect them to another site or page.
Due to its functionality and the fact that its command syntax is simple and understandable, javascript is used almost in all websites. It is really easy to learn and enjoyable to programming. Javascript codes write between <script></script> tags in html documents or to a text file with .js extension.
Javascript looks similar to C language because of its syntax derived from it. Processes like variable creating, assignments, arithmetic operators, function (method) creating and calling etc. almost same. Let's take a look what these terms mean.
Variable : Variables are the expressions that represents the data assigned to them. They store their data as temporary at system memory to let us reach, process or transfer them to the other variables. Variables are being created (declared) by var keyword in javascript. When going to create a variable, we declare var keyword first, then leave a space and write a name for our variable. You can find some examples about variable creation below.
// Double slash "//" is a single line comment declaration and prevents our comments being interpreted as code.
/* Multilined comments can be write between /* */ characters.
Nothing will be interpreted as code here.
*/
// Numeric value "0" has been assigned to "x" variable.
var x = 0;
// String (text) value "Kaan" has been assigned to "name" variable.
var name = "Kaan";
// "City" variable without any value (undefined).
var city;If you noticed, we use "=" (equal) operator to assign values. In other saying, value at right side of "=" operator being assigned to variable at the left. Like in the javascript, end of a command being specified by ";" (semicolon) character in most programming languages. If you don't add it, all codes will be interpreted as "one command" until you add and possibly will throw an error. Another important fact is all string (text) values must be specified in quotes (" ") when assigning. Otherwise these values will be interpreted as variables and will throw an error because of there will be no any variable with that name. (If there is, system will look for its value). Numeric values can be assigned with quotes (" ") or without. If assigned with quotes, they will be interpreted as string values. Otherwise they will be interpreted as numeric values (numbers). Variables can be declared without any value like third example above, but they will need a value before use. Variable names can not consist by only numbers, can not contain spaces and there can not be more than one variable with same name. Finally, although i didn't try all non-english (other languages) characters, probably no any non-english characters can be used as variable names.
Arithmetic Operators : Expressions for using math processes.
// "+" is addition operator for numbers and also combines texts. var first_number = 4; var second_number = 6; var total = first_number + second_number; //Value of "total" variable is now 10. var name = "Kaan"; var surname = "Çamur"; var complete_name = name + surname; //Value of "complete_name" variable is now KaanÇamur.
// "-" is subtract operator and can only be used for math. var total = 40; var will_be_subtract = 15; var result = total - will_be_subtract; //Value of "result" variable is now 25.
// "*" is multiplier operator. var a = 3; var b = 9; var multiply = a * b; //Value of "multiply" variable is now 27.
// "/" is divide operator. var x = 9; var y = 3; var result = x / y; //Value of "result" variable is now 3. // "%" is mod operator and returns what remains after a divide. var m = 10; var n = 3; var remained = m % n; //Value of "remained" variable is now 1.
Functions (Methods) : Functions are the code blocks that will be executed when have been called and being used in programming world so often. Functions are being declared by function keyword with the parameters that will be sent by caller code inside parentheses ( ). Although no parameter sent, parentheses still must be written as empty. The codes of functions write inside the curly braces { }. Functions are not being called with function keyword but with just their names and with the parameter parentheses like "abc( )". Please see the examples below.
// More than one variable can be declared in a single line by commas. var name, surname;name= "Kaan"surname= " Çamur"; function write_my_fullname(){ return name + surname; //return keyword returns the value which at its right side back into the caller code. } /* The function named as "addition" takes two parameters named as "a" and "b". We must send two values for "a" and "b" when we call the function. */ function addition(a, b){ return (a + b); } // Calling function from html. <html> <head> <script> /* alert() is a pre-defined (not required to define) javascript function and shows messages to users in browser. Message texts being written inside the parentheses. In this example, we call our own functions inside the alert() function and let it write the return values of functions in the browser. */ alert(write_my_fullname()); alert(addition(8, 6)); alert(addition("Mustafa Kemal", " Atatürk")); </script> </head> <body> </body> </html>
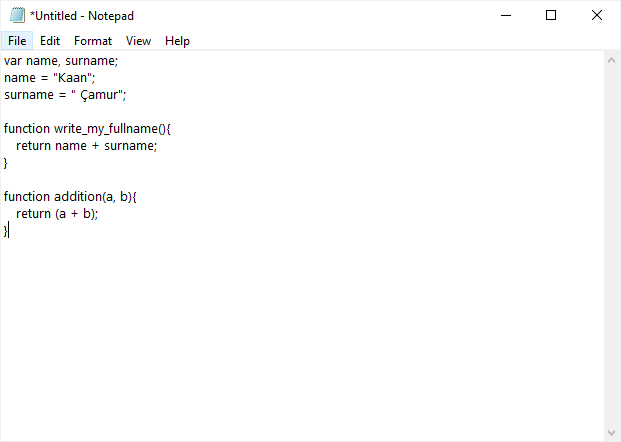
Let's make this example as live. First create a .js file which we'll define our functions inside it. We could write our functions directly between <script></script> tags in the html but i want to show you how an external .js file being linked to an html document and also locating the caller codes and functions into different documents will not cause an error. Create a folder in desktop with any name and open a text editor to define our variables and functions like below.

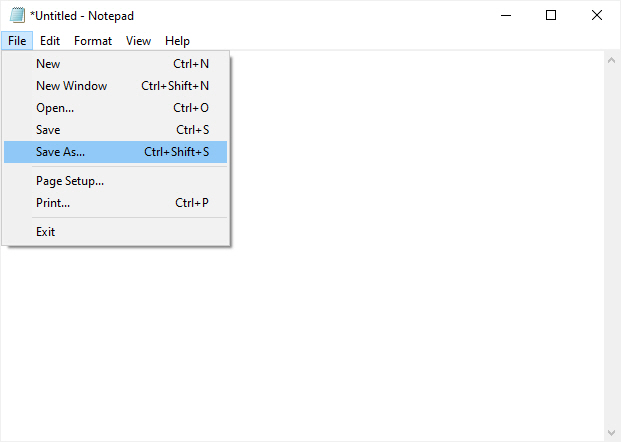
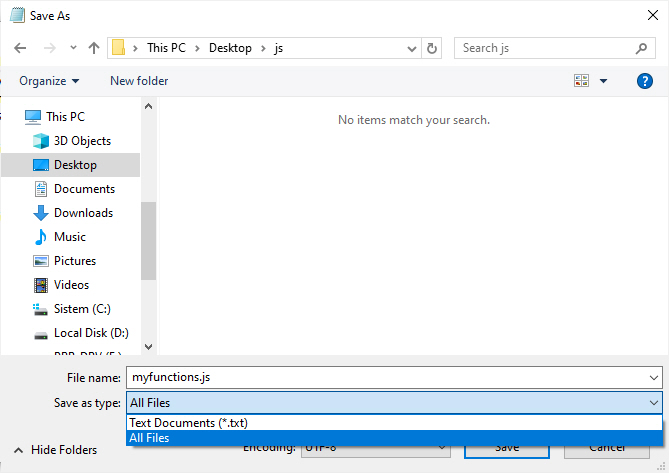
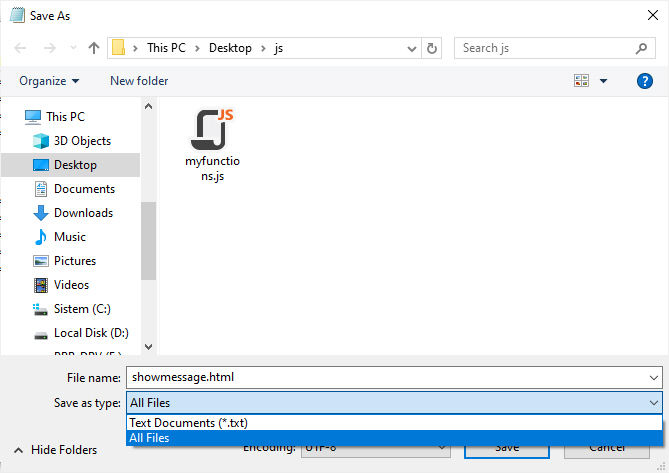
Save the file into the folder we created in desktop by using "Save as" in the "File" menu, name it as myfunctions.js and select "All Files" from the "Save as type".


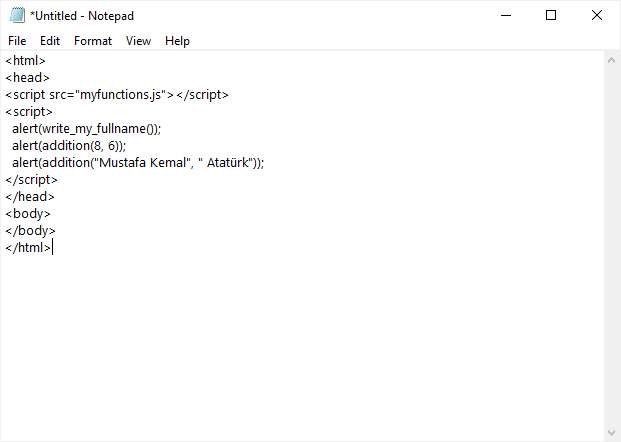
Now create our html file like the example above and link our myfunctions.js file by using src (source) parameter of <script></script> tags that inside the <head></head> tags like below. Then also write the codes inside the <script></script> tags that will call our functions.

Save the html file to same folder with our .js file by "Save As" from the "File" menu, name it as showmessage.html and select again "All Files" from the "Save as type".

After we saved our html file, there will be two files in our folder like below.
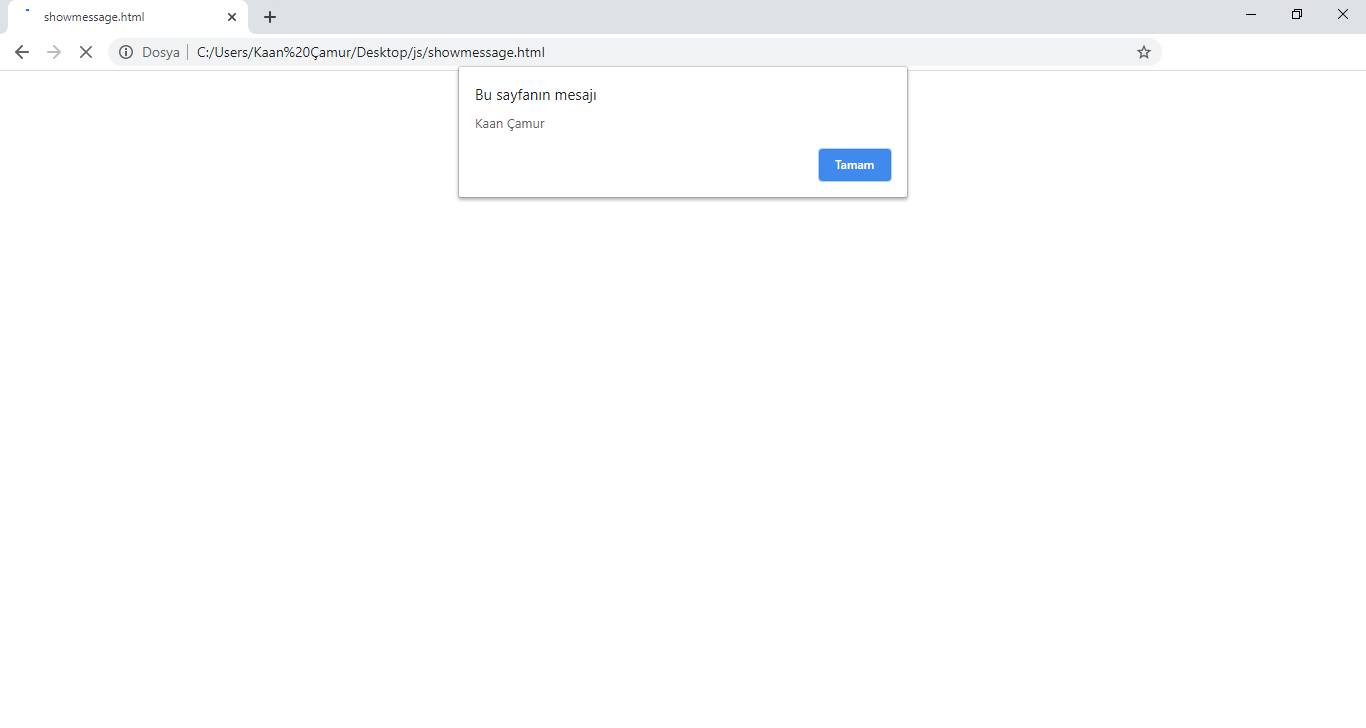
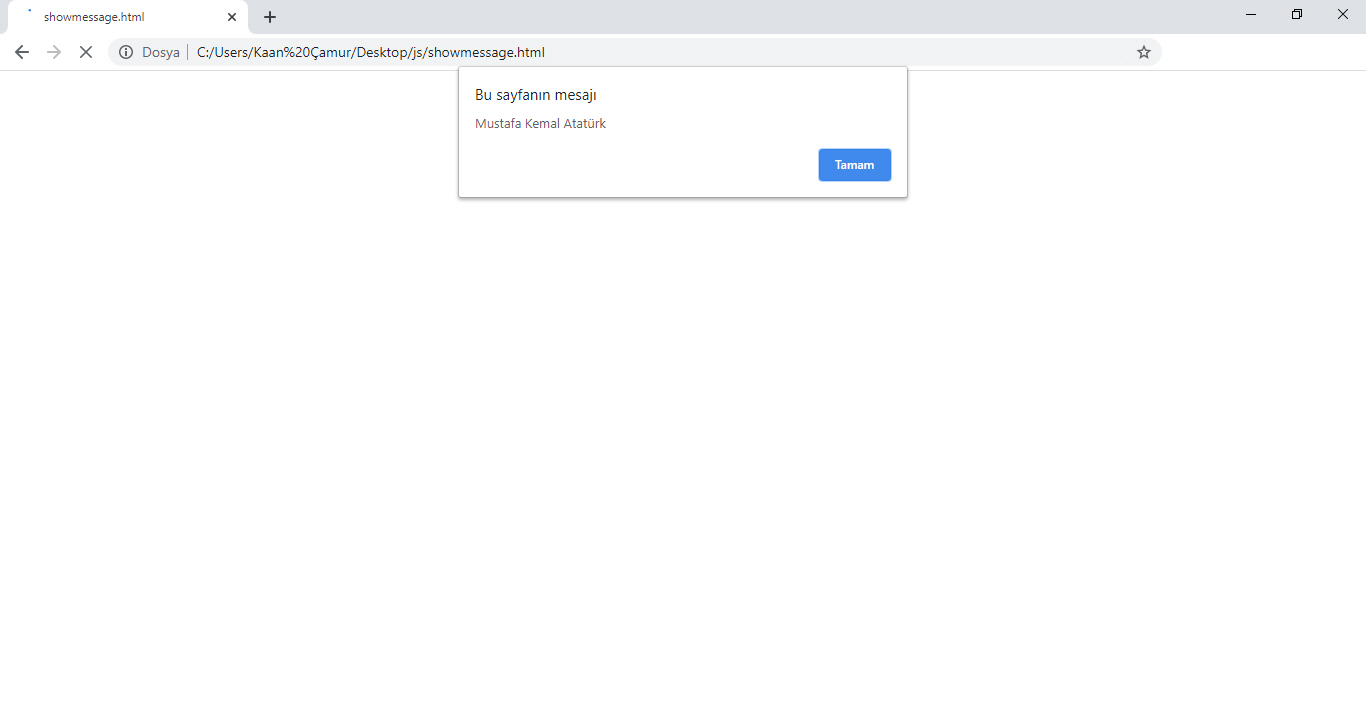
 Now double click to showmessage.html file and see what will happen.
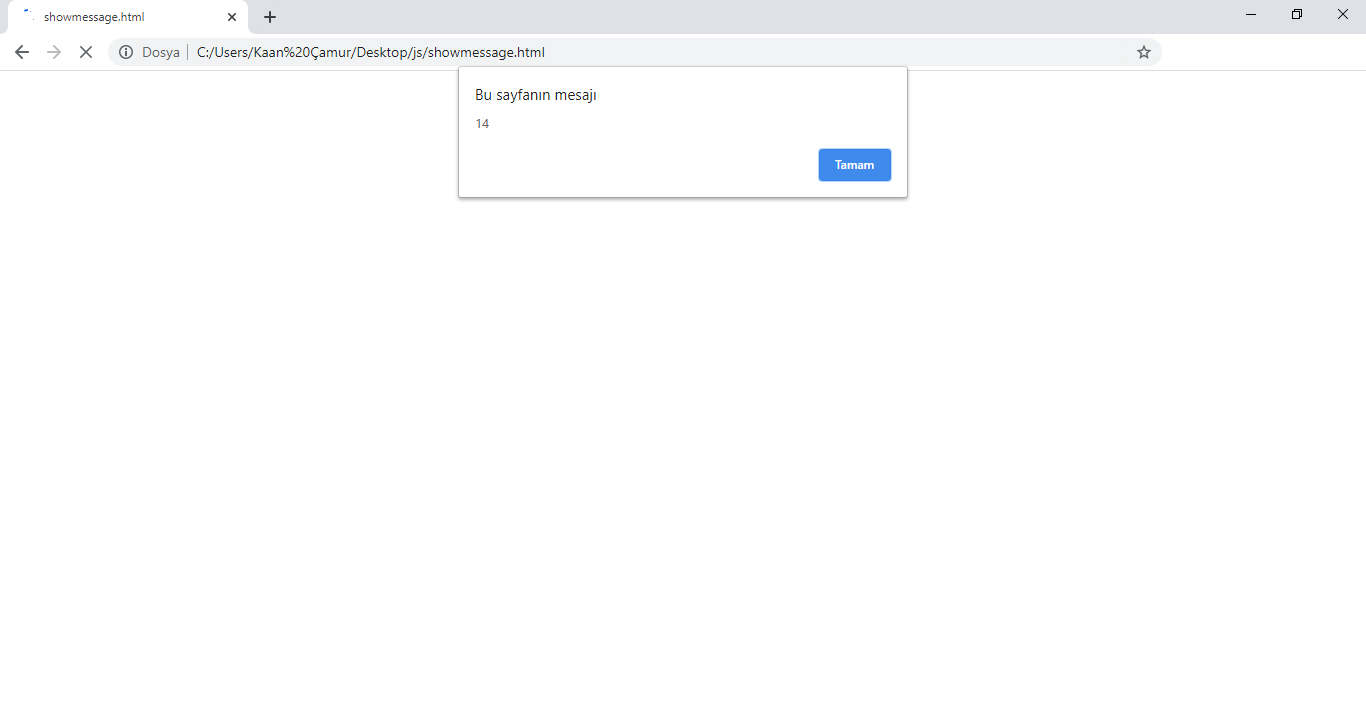
Now double click to showmessage.html file and see what will happen.



As you can see, our functions have been called successfully and their returned values have been showed as messages in succession. Functions don't need to take parameters or return any value; they can be used for just do a process too.
In this article, we made a small introduction to javascript and learned what is it. We'll talk about its most used features with plenty of examples in the next articles and love it much more.
