Css nedir, ne işe yarar?
Yayınlanma Tarihi : 02 Ağustos 2020
Css (Cascading Style Sheets), dilimizde "Basamaklı Stil Sayfaları" anlamına gelen, html'den sonra web tasarımın ikinci ana unsuru olan bir işaretleme dilidir. Bu da html gibi benim tabirimle bir tasarım dilidir, yani programlama dili değildir. Css, bünyesindeki özellik ve kuralları ile web sayfalarında sunulan tüm verilerin stillendirilmesinden sorumludur. Yazıların fontları, renkleri, biçimleri, sayfadaki konumları, diğer elemanlarla olan mesafeleri vs. gibi bir web sayfasının tasarımını html'den sonra 1. derecede etkiler.
Css, web sayfalarındaki verilerin biçimlendirilmesinin yanında o sayfanın responsive yani mobil uyumlu hale gelmesinde de kilit rol oynar. Ayrıca bünyesindeki onlarca özellikten biri olan transition ile web sayfasındaki elemanları çeşitli efekt ve animasyonlarla da zenginleştirir.
Css kuralları aşağıdaki şekillerde tanımlanabilir. Buradaki p, html'deki tüm paragraf elemanlarını <p></p> temsil eder. Her css kuralı süslü parantezler "{ }" içine yazılır. Buradaki color kuralı, adından da anlaşılacağı gibi renk özelliğidir ve tüm <p></p> etiketlerinin içindeki metinlerin renklerini değiştirir. Css'te bir özelliğe değer atayabilmek için ":" karakteri kullanılır ve atanan özelliğin sonuna atamanın sonlandığını belirtmek için ";" karakteri koyulur. Bu örnekte görüldüğü üzere color özelliğine green (yeşil) değeri atanmıştır.
p {
color: green;
}Diyelim ki bir web sayfasında 5 tane paragraf <p></p> elemanımız ve her birinin içinde de farklı metinlerimiz olsun. Biz bu 5 paragraf metinlerinin atıyorum 3'ünün renginin aynı, diğer 2'sinin farklı renklerde olmasını istiyorsak ne yapacağız? Bunun için html'in id ve class özelliklerini kullanabiliriz. Class (sınıf) özelliği, html elemanlarını gruplandırarak css tarafından topluca yönetilmesini sağlarken, id (kimlik) özelliği ise sadece bir html elemanını hedefleyip ona has stillendirmeler yapmamıza olanak tanır. Class'lar css'de " . " olarak tanımlanırken id'ler "#" sembolü ile tanımlanır. Class ve id isimlendirmelerinde Türkçe karakter kullanılabiliyor olsa da javascript veya diğer programlama dilleri ile bu elemanlara erişimde sorun çıkartabileceğinden kullanmamanızı öneririm. Css içinde yorumlar /* */ karakterleri arasına yazılır.
/* "kirmizi" sınıf ismine sahip paragraf <p></p> elemanları */
p.kirmizi{
color: red;
}
/* "kirmizi" sınıf ismine sahip tüm html elemanları */
.kirmizi{
color: red;
}
/* "mavi" id'li paragraf <p></p> elemanı */
p#mavi {
color: blue;
}
/* "mavi" id'li html elemanı */
#mavi {
color: blue;
}
/* "alti_cizili" sınıf isimli ve "mavi" id'li paragraf <p></p> elemanı */
p.alti_cizili#mavi {
text-decoration: underline;
color: blue;
}Css, bir web sayfasında 3 şekilde uygulanabilir;
- Harici bir stil dosyası olarak : Bu yöntemle web sayfalarındaki elemanlara uygulanan tüm stillendirmeler .css uzantılı tek bir dosya içinde tutulur ve bu dosya html dosyasına <link> etiketi ile aşağıdaki gibi eklenir. Web tasarımda genellikle bu yöntem tercih edilir, çünkü tek bir dosya ile bir web sitesinin tüm stillendirmesi kontrol edilebilir.
<html>
<head>
<link rel="stylesheet" src="stil_dosyasi.css" />
</head>
<body>
</body>
</html> - Html dosyası içine dahil edilerek : Bu yöntem daha çok sayfa bazlı stillendirmeye ihtiyaç duyulan yerlerde kullanılsa da pratikte pek kullanıldığı görülmez. Css kuralları .css uzantılı bir dosya içine değil de direkt html dosyası içine <style></style> etiketleri arasına aşağıdaki gibi yazılır.
<html>
<head>
<style>
p {
color: green;
}
</style>
</head>
<body>
</body>
</html> - Doğrudan html elemanına : Bu yöntem sıklıkla harici stillendirme yöntemiyle birlikte kullanılır. Web sayfasında, yani html dosyası içinde bir elemanın stili değiştirilmek istendiğinde elemanın style özelliği kullanılarak stillendirme kuralları uygulanabilir. Burada çok önemli bir nokta var; eğer bir html elemanına bu şekilde yani kendi style özelliği ile bir stillendirme uygulanırsa ve bu elemana aynı zamanda harici stil dosyasından veya html dosyasında dahili olarak da bir stillendirme yapılmışsa, kendi style özelliği ile uygulanan stiller, diğer stilleri "ezer" (override), yani ordaki kuralları geçersiz kılar. Mesela web sayfasında "baslik" isimli bir id'ye (kimliğe) sahip bir <span> elemanının rengi harici stil dosyasında kırmızı (red), html dosyasındaki <head><style></style></head> etiketleri arasında (dahili olarak) yeşil (green) olarak belirtilmiş ancak kendi style özelliğinde mavi (blue) olarak da ayrıca belirtilmişse bu span elemanının rengi artık mavidir. Kısacası stillerin bu üç yöntemde uygulanma önceliği 3 > 2 > 1 şeklindedir.
<html>
<head>
<link rel="stylesheet" src="stil_dosyasi.css" />
<style>
#baslik{
color: green;
}
</style>
</head>
<body>
<span id="baslik" style="color:blue">CSS NEDİR?</span>
</body>
</html>
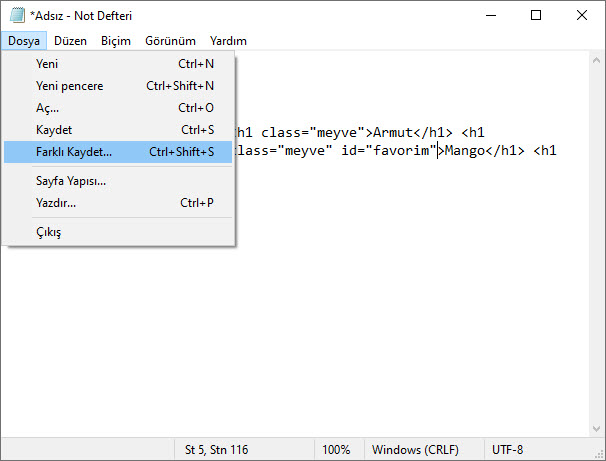
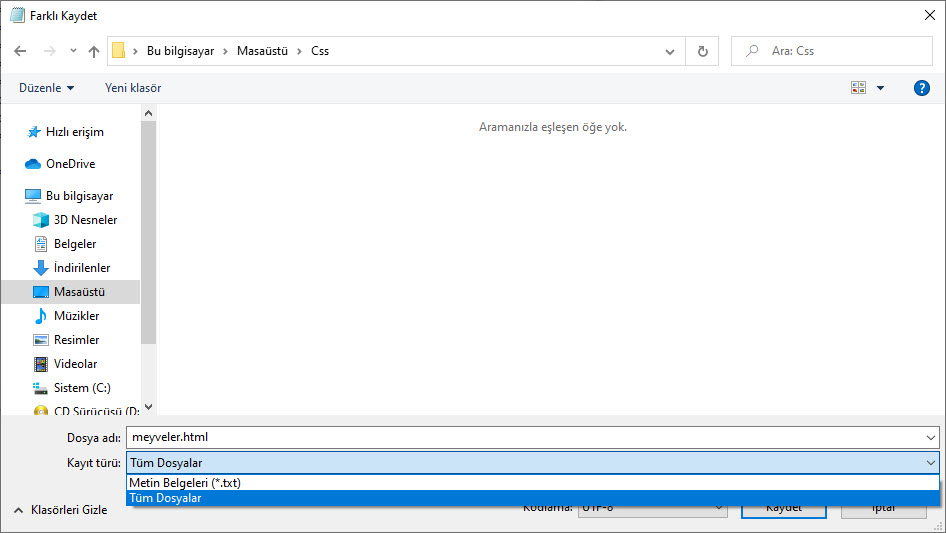
Hadi şimdi basit bir örnek ile bu bilgileri pekiştirelim. Html nedir makalesindeki gibi yine not defteri ile bir html dosyası oluşturalım ve adına "meyveler.html" diyelim. <h1></h1> etiketleri ile 5 tane meyve ismi yazıp sınıf (class) ismi olarak "meyve" diyelim ve en sevdiğimiz bir tanesine id olarak "favorim" diyerek dosyayı masaüstüne (veya bir klasöre) kaydedelim. Kaydederken "Kayıt türü" kısmını "Tüm Dosyalar" olarak seçmeyi unutmayın.


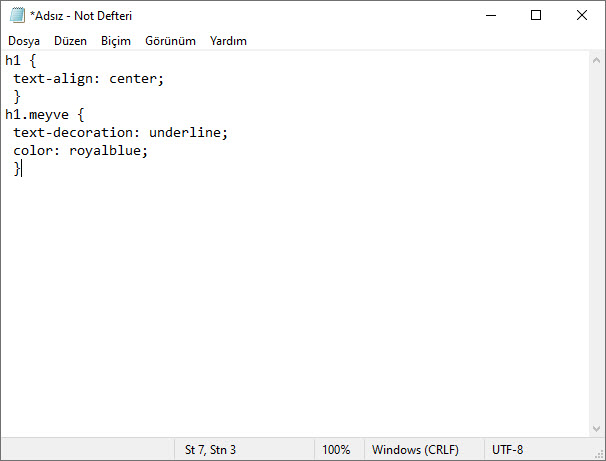
Şimdi html dosyamıza harici olarak bağlayacağımız bir css dosyası oluşturalım. Not defteri uygulamasını açıp aşağıdaki şekilde css kurallarımızı tanımlayalım. Metnin hizalanmasını sağlayan text-align özelliğine center değeri vererek tüm <h1></h1> elemanlarının içindeki metinleri ortalıyoruz. Ayrıca class'ı (sınıfı) meyve olan tüm <h1></h1> elemanlarının içindeki metni text-decoration özelliğinin underline değeri ile altı çizili hale getirip renklerini de color özelliğine atayacağımız değerle (ben royalblue verdim, siz de skyblue, greenyellow, pink, red, green, orange, blue, crimson, brown, gold, goldenred, violet, gray, cyan gibi değerler verebilir veya renk kodları kullanabilirsiniz) ayarlıyoruz.

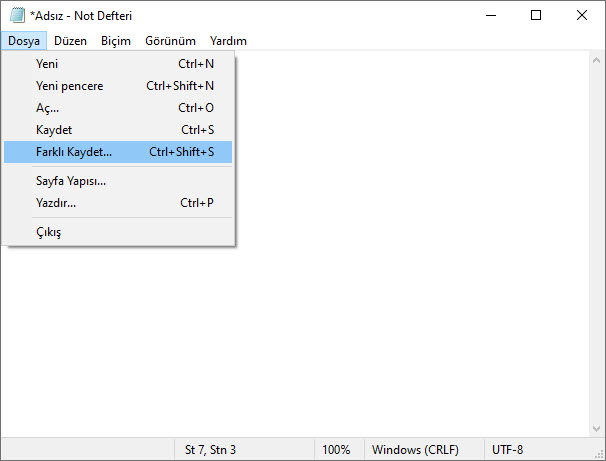
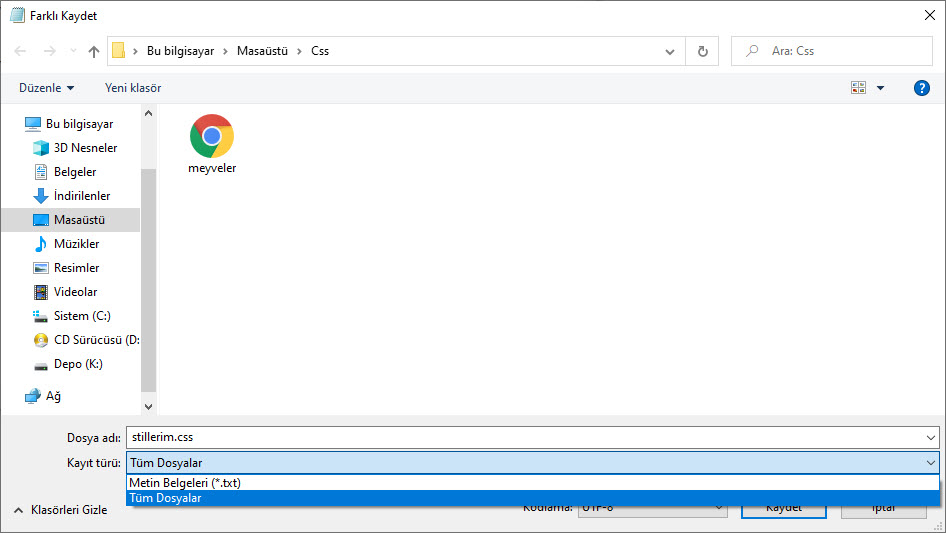
Şimdi bu css dosyamızı yine "Dosya" menüsünden "Farklı Kaydet" diyerek dosya ismine stillerim.css yazıp kayıt türünü yine "Tüm Dosyalar" yaparak kaydedelim.


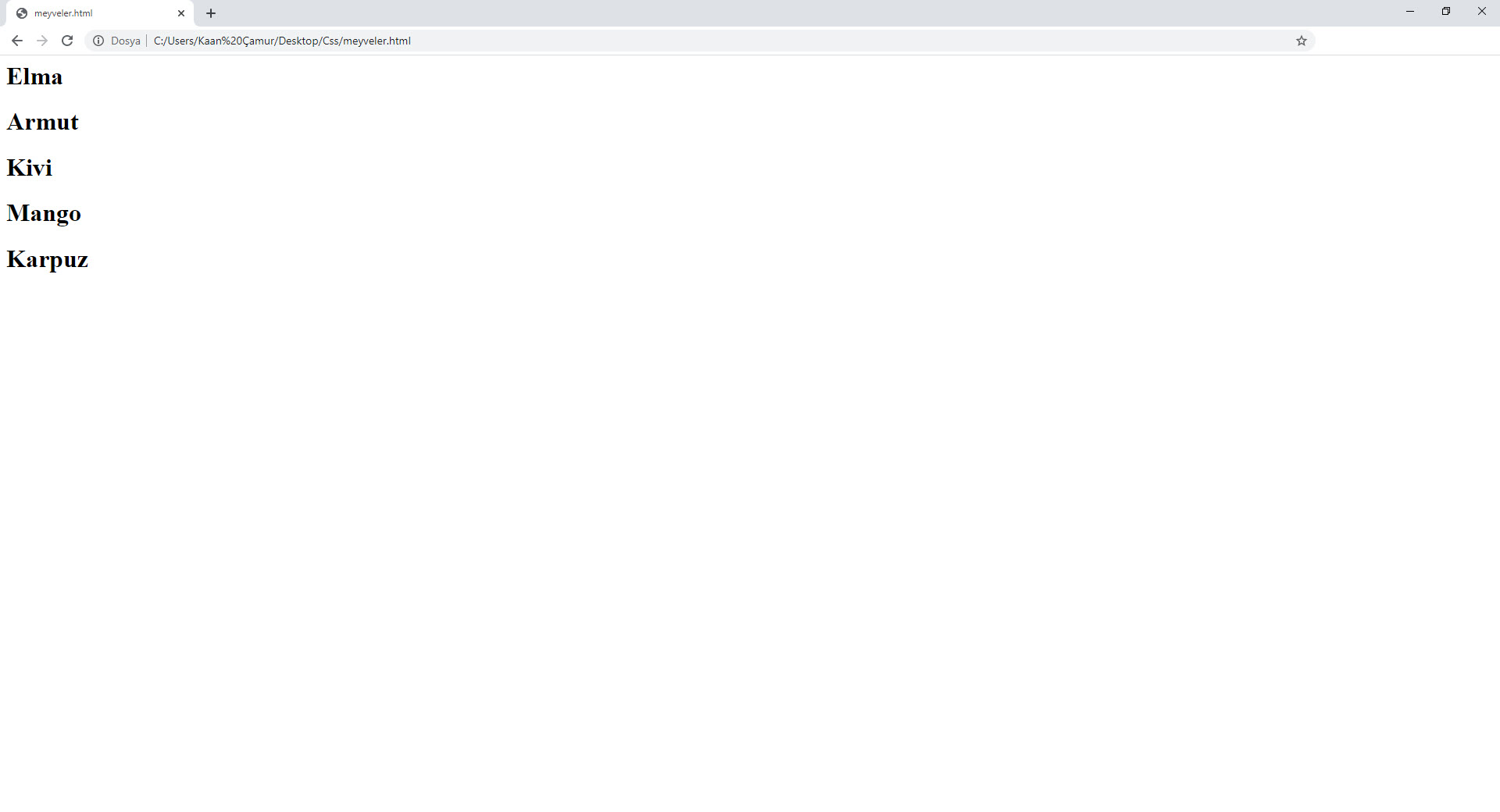
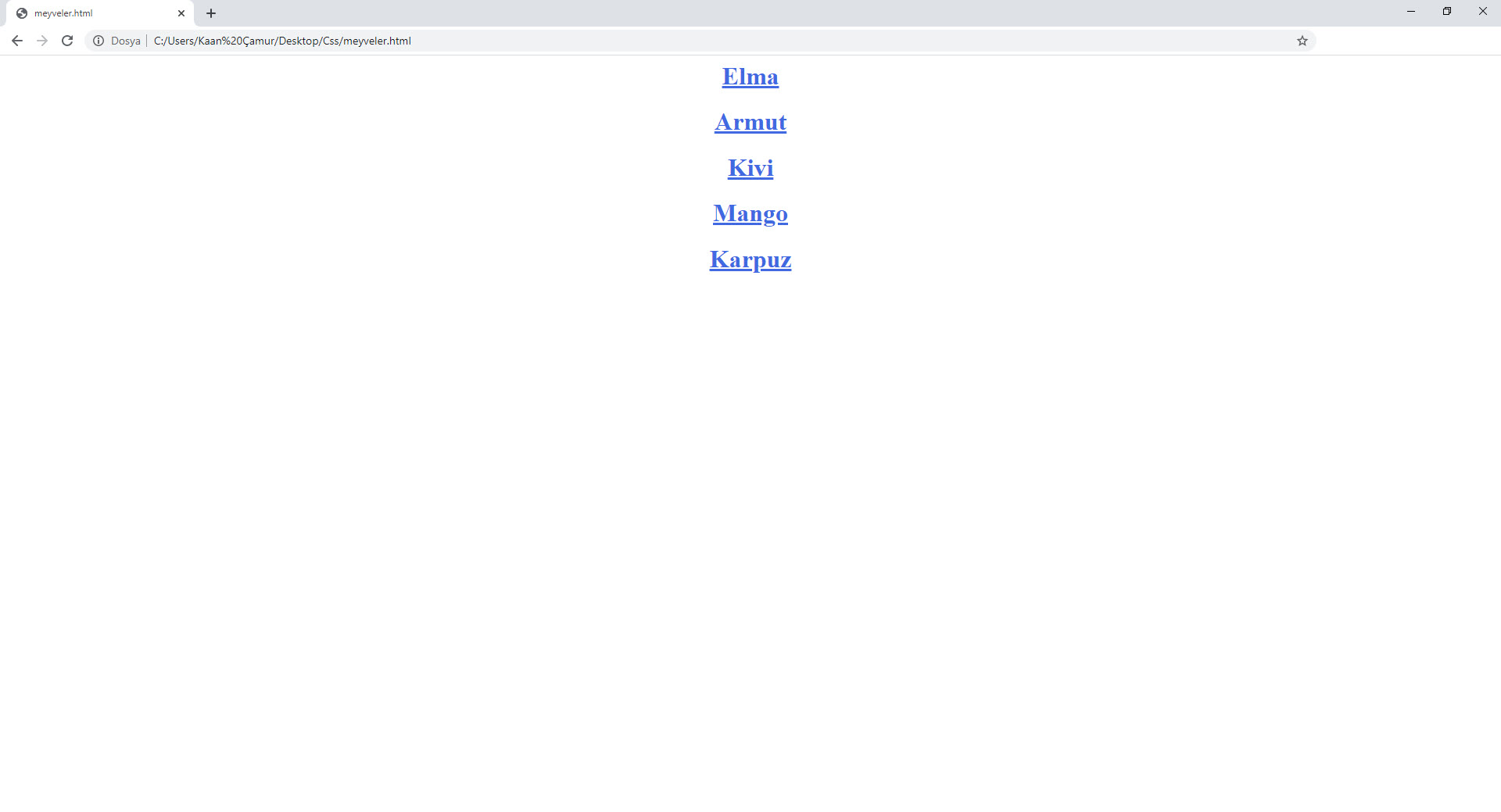
Css ve html dosyalarımız hazır. Öncelikle meyveler.html dosyamıza çift tıklayarak tarayıcıda görüntüleyelim.

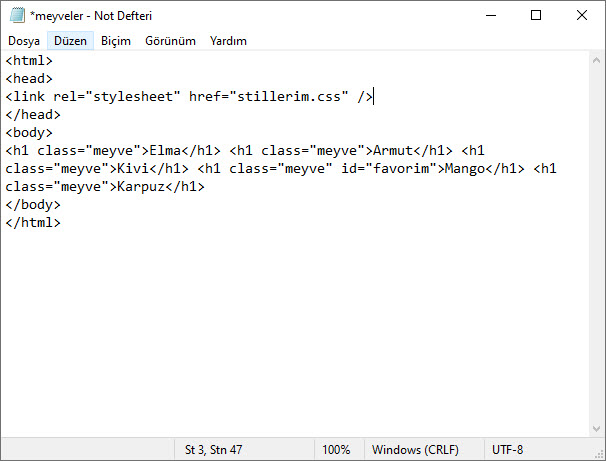
Gördüğünüz gibi harici css dosyamızdaki stillendirme henüz html dosyamıza uygulanmadı, neden? Çünkü stil dosyamızı html dosyamıza bağlamadık. Şimdi bunu yapmak için html dosyamıza sağ tıklayıp "Birlikte aç" menüsünden not defterini seçerek html dosyamızı açalım ve <head></head> etiketlerimiz arasına css dosyamızı <link> etiketi aracılığı ile aşağıdaki gibi ekleyip html'imizi kaydedelim.

Html dosyamızı tekrar çalıştırdığımızda harici stil dosyamızdaki stillerin uygulandığını görebiliriz.

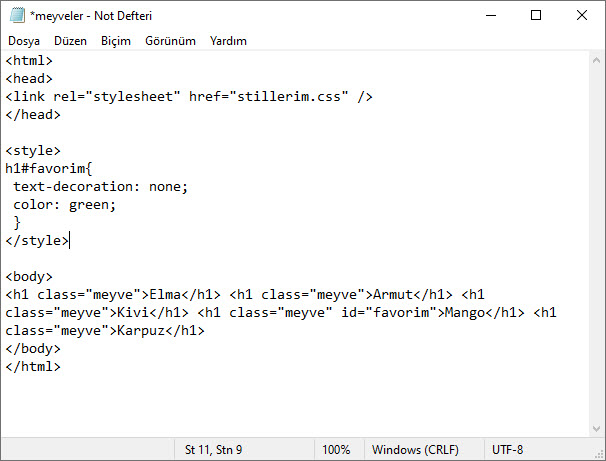
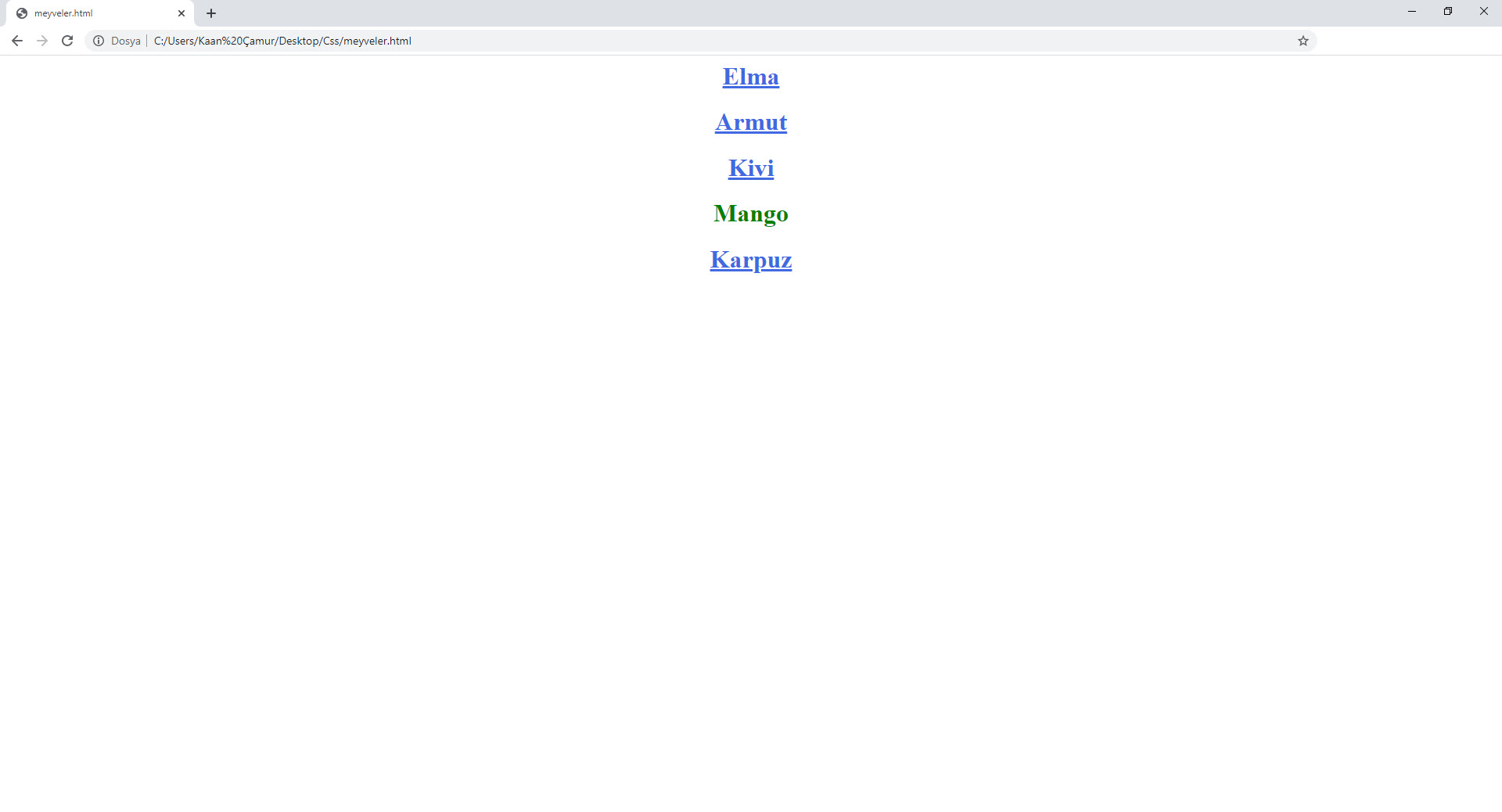
Şimdi de html dosyamıza 2. yöntem olan dahili css kuralını uygulayalım. Bunun için yine <head></head> etiketlerimiz arasına dahili stil kurallarımızı yazacağımız <style></style> etiketlerimizi oluşturalım. Hatırlarsanız meyvelerden birine "favorim" id'sini atamıştık. Şimdi bu id'yi hedefleyerek hem favori meyve ismimizin alt çizgisini kaldıralım, hem de rengini değiştirelim. Kuralımızı aşağıdaki gibi yazıp html dosyamızı kaydettikten sonra tarayıcıda görüntülemek üzere tekrar çalıştıralım (veya tarayıcıda açıksa sayfayı yenileyelim).

Gördüğünüz gibi dahili olarak uyguladığımız stiller harici stil dosyamızdaki css kuralını ezdi.

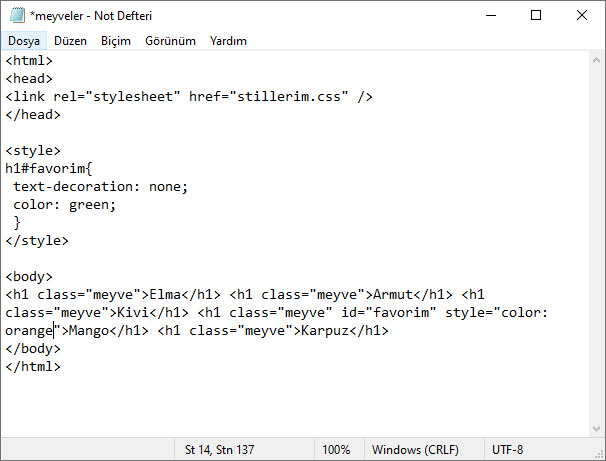
Şimdi de son olarak 3. yöntemde bahsettiğimiz doğrudan html elemanına yani favori meyvemiz olan <h1></h1> etiketine stillendirme kuralı ekleyelim. Bunun için html dosyamızı tekrar not defteri ile açıp aşağıdaki şekilde yine rengimizi değiştirecek olan color kuralını uygulayalım. Renk olarak ben bu sefer orange (turuncu) atadım.

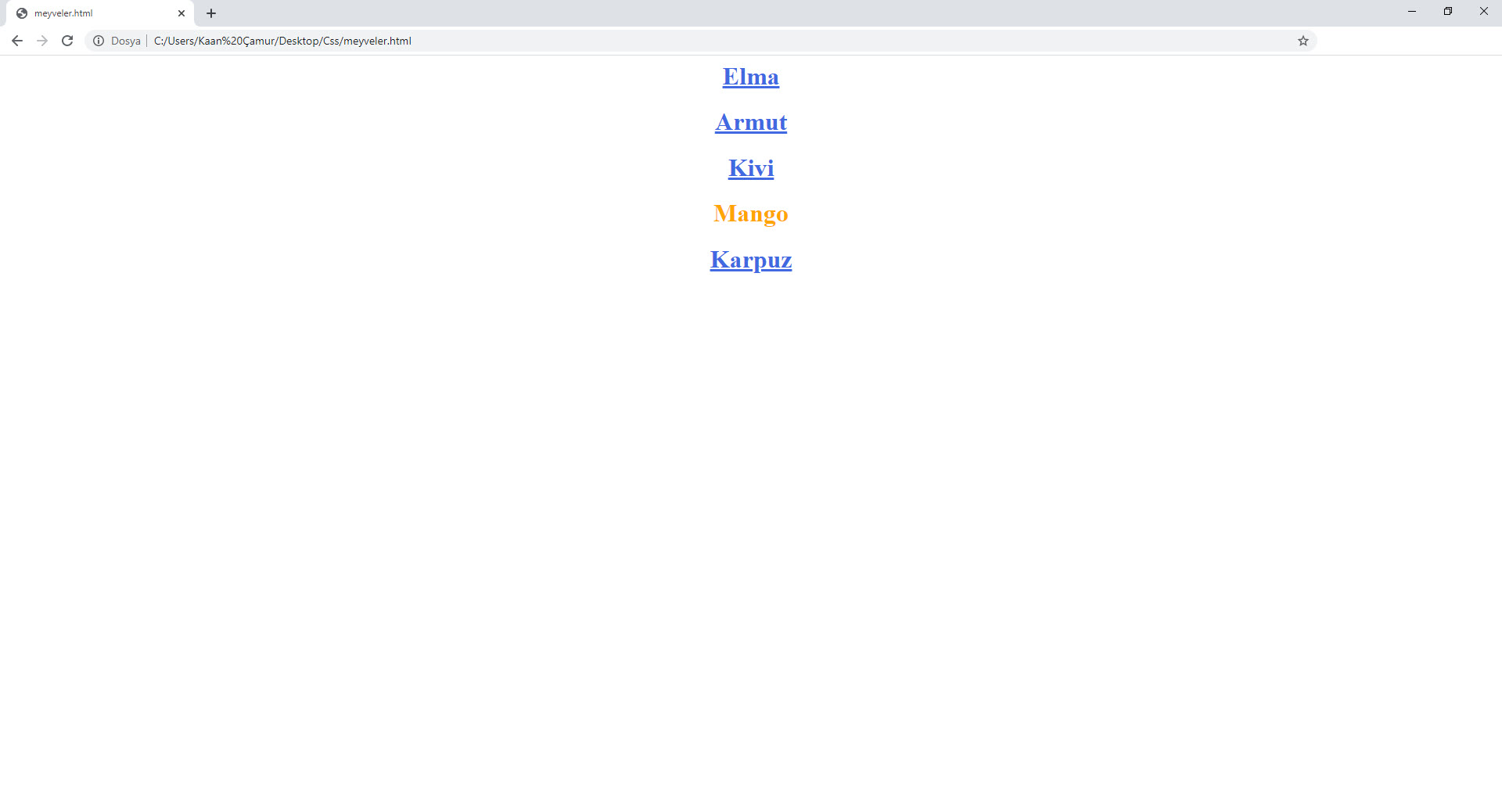
Kuralımızı yazdıktan sonra html dosyamızı kaydedip tarayıcıda tekrar görüntülediğimizde favori meyvemizin renginin bir kez daha değiştiğini görüyoruz. Çünkü doğrudan html elemanına uyguladığımız stillendirme (color kuralı) hem html dosyamızdaki <style></style> etiketleri arasındaki color kuralını, hem de <link> etiketi ile html dosyamıza harici olarak bağladığımız stil.css dosyasının içindeki color kuralını ezerek geçersiz kıldı.

Evet, bu makalemizde css'in ne olduğunu sanırım biraz öğrendik. Css'e hakim olabilmek için css özelliklerini (kurallarını) ve bunların aldıkları değerleri bilmemiz gereklidir. Ne kadar çok kural bilirsek tasarım veya düzenleme esnasında o kadar kolay ve hızlı ilerleriz. Bu kuralları yavaş yavaş ileriki yazılarımda paylaşacağım, ayrıca internetteki diğer kaynaklardan da mutlaka faydalanmaya çalışın. Çünkü css çok kapsamlı bir konu olduğundan her kaynakta başka bir özelliğini görüp öğrenmeniz mümkündür.
