Javascript nedir?
Yayınlanma Tarihi : 03 Ağustos 2020
Web sayfalarının html ve css'den sonra 3. ana bileşeni olan javascript, 1995 yılında Brendan Eich tarafından yaratılmış ve günümüzde hala aktif olarak kullanılan tarayıcı tabanlı bir programlama dilidir. Web sitelerinde kullanıcı etkileşimi başta olmak üzere birçok görevi gerçekleştirebilen ve siteye bir dinamizm yani hareket kabiliyeti kazandıran çok önemli bir yapıdır. Kullanıcıların web sitelerindeki aktivitelerine (butonlara tıklamak, form doldurmak vb.) göre bildirimler göstermek, ilgili sayfalardaki html elemanlarının rengini, boyutunu, konumunu, içeriğini değiştirmek hatta kullanıcıyı siteden atmak veya başka bir siteye/sayfaya yönlendirmek gibi işlemler javascript'in marifetlerine örnek olarak gösterilebilir.
Javascript hem bu işlevselliğinden hem de söz diziminin yani komutlarının basit ve anlaşılır olmasından dolayı hemen hemen her web sitesinde mutlaka kullanılmaktadır. Öğrenmesi kolay, programlanması ve kullanması da bir o kadar eğlencelidir. Javascript kodları html dosyalarının içinde <script></script> etiketleri arasına ya da .js uzantılı bir metin dosyasına yazılabilir.
Javascript'in söz dizimi C programlama dilinden türetildiği için benzer çok yönü vardır. Değişken oluşturma, oluşturulan değişkenlere değer atama, aritmetik operatörler ve kullanımları, fonksiyon (metod) oluşturma ve çağırma gibi işlemler neredeyse aynıdır. Şimdi bu ifadelerin ne anlama geldiklerine bir göz atalım.
Değişken : Programlama dünyasında "değişkenler" kendilerine atanan verileri temsil eden ifadelerdir. Bu verileri geçici olarak hafızada tutarlar ve çağırıldıklarında ilgili verilere ulaşılmasını, bunlar üzerinde işlemler yapılmasını ve başka değişken veya nesnelere aktarılmasını sağlarlar. Değişken, İngilizce "variable" kelimesinden gelmekte ve kısaltması olan "var" ifadesiyle javascript'te tanımlanmaktadır. Javascript'te bir değişken oluşturacağımız zaman önce bu anahtar kelimeyi, ardından da bir boşluk bırakıp değişkene vereceğimiz ismi yazarız. Aşağıda değişken oluşturmakla ilgili birkaç örneği bulabilirsiniz.
// Çift slash "//", tek satırlık yorum ifadesidir, yanına yazılanların kod olarak yorumlanmamasını sağlar.
/* Çok satırlı yorumlar /* */ işaretleri arasına yazılır.
Bu işaretler arasına yazılan hiçbir ifade kod olarak yorumlanmaz.
*/
// "0" sayısal değeri verilmiş "x" değişkeni.
var x = 0;
// "Kaan" string (metin) değeri verilmiş "isim" değişkeni.
var isim = "Kaan";
// Herhangi bir değer verilmemiş (undefined) "sehir" değişkeni.
var sehir;Burada dikkat edeceğiniz üzere değişkene değer verilirken "=" (eşittir) ifadesi kullanılıyor. Diğer bir deyişle "=" ifadesinin sağına yazılan değer, solundaki değişkene atanmış oluyor. Javascript'te olduğu gibi birçok programlama dilinde bir komutun sonlandığı ";" (noktalı virgül) ifadesi ile belirtilir. Bu işaret eklenmezse, eklenene kadar yazılan tüm kodlar tek bir komut gibi algılanacak ve hata ile karşılaşılacaktır. Bir önemli detay da değişkenlere metinsel değerler atanırken her zaman tırnak işaretleri (" ") arasına yazılması gerektiğidir. Sayısal bir ifade yani bir sayı tırnak işaretleri arasında bir değişkene atanırsa, o değişken üzerinde matematiksel işlemler yapılamaz (dönüştürme işlemi yapılmadığı sürece), çünkü veriyi tırnak işaretleri arasında girerek değerin bir sayı değil metin olduğunu belirtmiş olduk. Benzer şekilde bir metinsel değer tırnak işaretleri arasında yazılmadan bir değişkene atanırsa hata ile karşılaşılacak ve kodlar çalışmayacaktır; çünkü tırnak işaretleri arasında yazılmamış metinsel ifadeler "değişken" olarak kabul edilecek ve bu isimde tanımlanmış değişkenler aranıp bulunamayacaktır. Yukarıdaki üçüncü örnekte olduğu gibi bir değişken değer atanmadan oluşturulabilir, ancak bu değişkenin kullanılabilmesi için bir değere sahip olması gerekmektedir, bu yüzden işlem yapılmadan önce mutlaka bir değer atanmalıdır. Ek olarak değişken isimleri boşluk ve Türkçe karakter içermemeli, sadece sayılardan da oluşmamalıdır. Ayrıca aynı isimde birden fazla değişken tanımlanamaz.
Aritmetik Operatörler : Matematiksel işlemler için kullanılan ifadelerdir.
// "+" Toplama ve aynı zamanda metinsel ifadeleri birleştirme operatörüdür. var birinci_sayi = 4; var ikinci_sayi = 6; var total = birinci_sayi + ikinci_sayi; //total değişkeninin değeri 10 olmuştur. var ad = "Kaan"; var soyad = "Çamur"; var ad_soyad = ad + soyad; //ad_soyad değişkeninin değeri "KaanÇamur" olmuştur.
// "-" Çıkarma operatörüdür. Sadece matematiksel işlemlerde kullanılır. var toplam = 40; var cikarilacak = 15; var sonuc = toplam - cikarilacak; //sonuc değişkeninin değeri 25 olmuştur.
// "*" Çarpma operatörüdür. var a = 3; var b = 9; var carpim = a * b; //carpim değişkeninin değeri 27 olmuştur.
// "/" Bölme operatörüdür. var x = 9; var y = 3; var bolum = x / y; //bolum değişkeninin değeri 3 olmuştur. // "%" Mod operatörüdür. Bir sayının diğer sayıya bölümünden kalanı verir. var m = 10; var n = 3; var kalan = m % n; //kalan değişkeninin değeri 1 olmuştur.
Fonksiyonlar (Metodlar) : Çağırıldıklarında bir görev gerçekleştirecek olan kod bloklarıdır ve programlama dünyasında sıkça kullanılırlar. Fonksiyonlar javascript'te function anahtar kelimesi ve kendisini çağıran kodun göndereceği parametrelerin içine yazılacağı parantezler ( ) ile birlikte tanımlanır. Kendisine herhangi bir parametre gönderilmese bile parantezler içi boş olarak yine yazılmalıdır. Fonksiyonlar çağırılırken ise function ifadesi kullanılmaz, sadece fonksiyon ismi ve parametre parantezleri ile "abc( )" gibi çağırılır. Aşağıdaki örnekleri bir inceleyelim.
// Birden fazla değişken aralarına virgül koyularak tek satırda tanımlanabilir.
var ad, soyad;
ad = "Kaan"
soyad = " Çamur";
function adimi_yaz(){
return ad + soyad; //return anahtar kelimesi, yanında belirtilen değeri veya işlem sonucunu fonksiyonu çağıran koda geri gönderir.
}
/* topla adını verdiğimiz bu fonksiyon a ve b isimlerini verdiğimiz iki tane parametre alıyor.
Fonksiyon çağırılırken a ve b'yi temsil edecek iki değer göndermemiz gerekiyor. */
function topla(a, b){
return (a + b);
}
// Oluşturduğumuz fonksiyonların html içinden çağırılışı.
<html>
<head>
<script>
/* alert() ön tanımlı (tanımlanmasına ihtiyaç olmayan) bir javascript fonksiyonudur ve kullanıcılara tarayıcıda bir mesaj penceresi gösterir.
Gösterilmek istenen mesaj yanındaki parantezler içine yazılır. Burada alert() fonksiyonu içinde kendi oluşturduğumuz fonksiyonları çağırarak bu fonksiyonların bize geri göndereceği değerleri mesaj olarak yazdırmış oluyoruz. */
alert(adimi_yaz());
alert(topla(8, 6));
alert(topla("Mustafa Kemal", " Atatürk"));
</script>
</head>
<body>
</body>
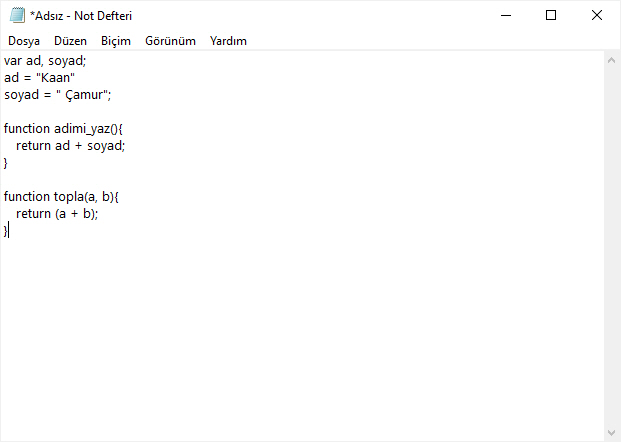
</html>Hadi bu örneği canlı olarak görelim. Önce fonksiyonlarımızı tanımlayacağımız .js dosyasını oluşturalım. Bunları normalde direkt html içindeki <script></script> etiklerimiz arasına da yazabiliriz ama hem html dosyamıza bir javascript dosyasını harici olarak nasıl bağlarız onu öğrenelim, hem de fonksiyonları çağıracağımız kodlar ile fonksiyonların farklı yerlerde olmasının kodların çalışmasına engel olmayacağını görmüş olalım. Bilgisayarımızda masaüstünde herhangi bir isimle klasör açalım. Daha sonra not defteri uygulamasını açıp yukarıda tanımladığımız gibi fonksiyonları tanımlayalım.

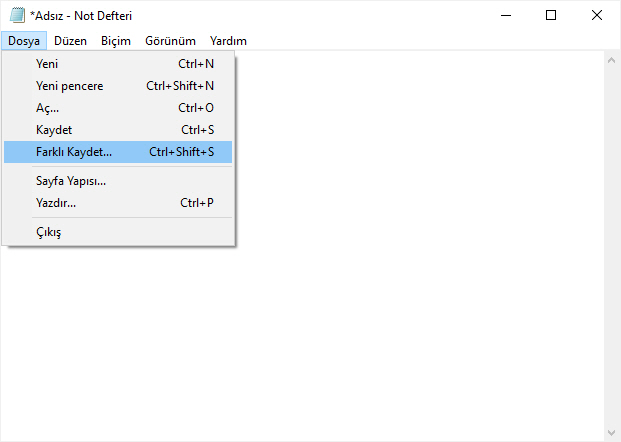
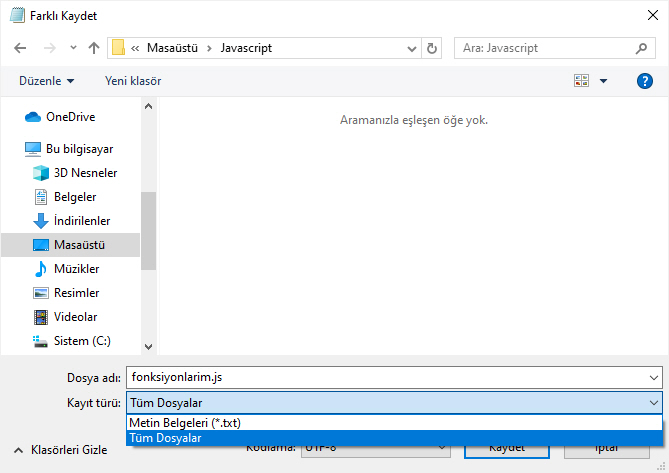
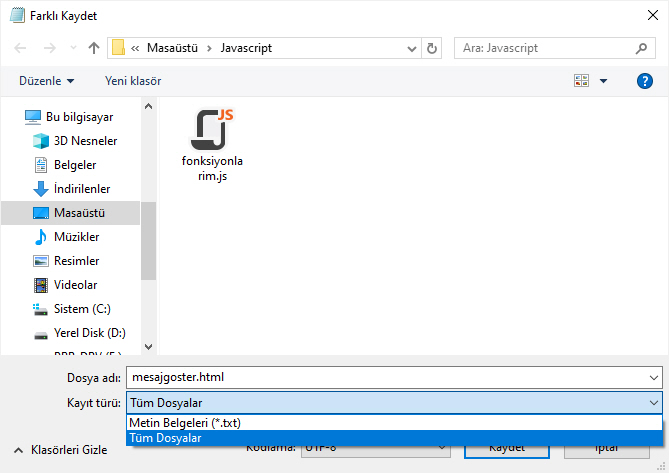
"Dosya" menüsünden "Farklı Kaydet" diyerek dosya ismine fonksiyonlarim.js verip kayıt türünü de "Tüm Dosyalar" olarak seçtikten sonra oluşturduğumuz klasör içine kaydedelim.


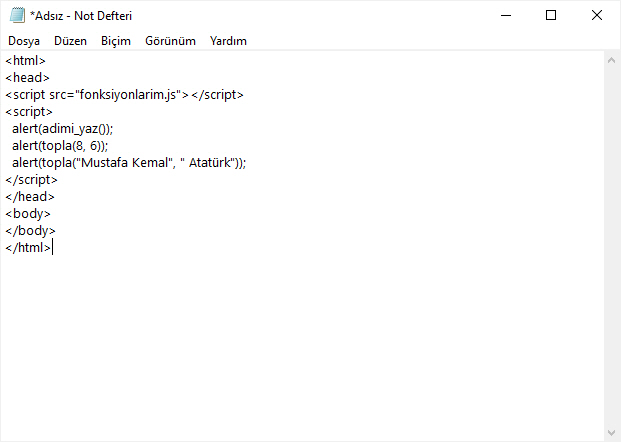
Şimdi aynı şekilde html dosyamızı da oluşturup az önce kaydettiğimiz fonksiyonlarim.js dosyamızı <head></head> etiketleri arasına <script> etiketinin src (source=kaynak) özelliği aracılığıyla aşağıdaki şekilde ekleyerek html dosyamıza bağlayalım. Daha sonra fonksiyonlarımızı çağıracağımız kodlarımızı aşağıdaki gibi <script></script> etiketleri arasına yazalım.

Html dosyamızı da yine "Dosya" menüsünden "Farklı Kaydet"i seçerek mesajgoster.html adını verip kayıt türünü tekrar "Tüm Dosyalar" olarak seçip .js dosyamızı kaydettiğimiz aynı klasör içine kaydedelim.

Html dosyamızı da kaydettikten sonra artık klasörümüzde aşağıdaki gibi iki dosyamız olacaktır.

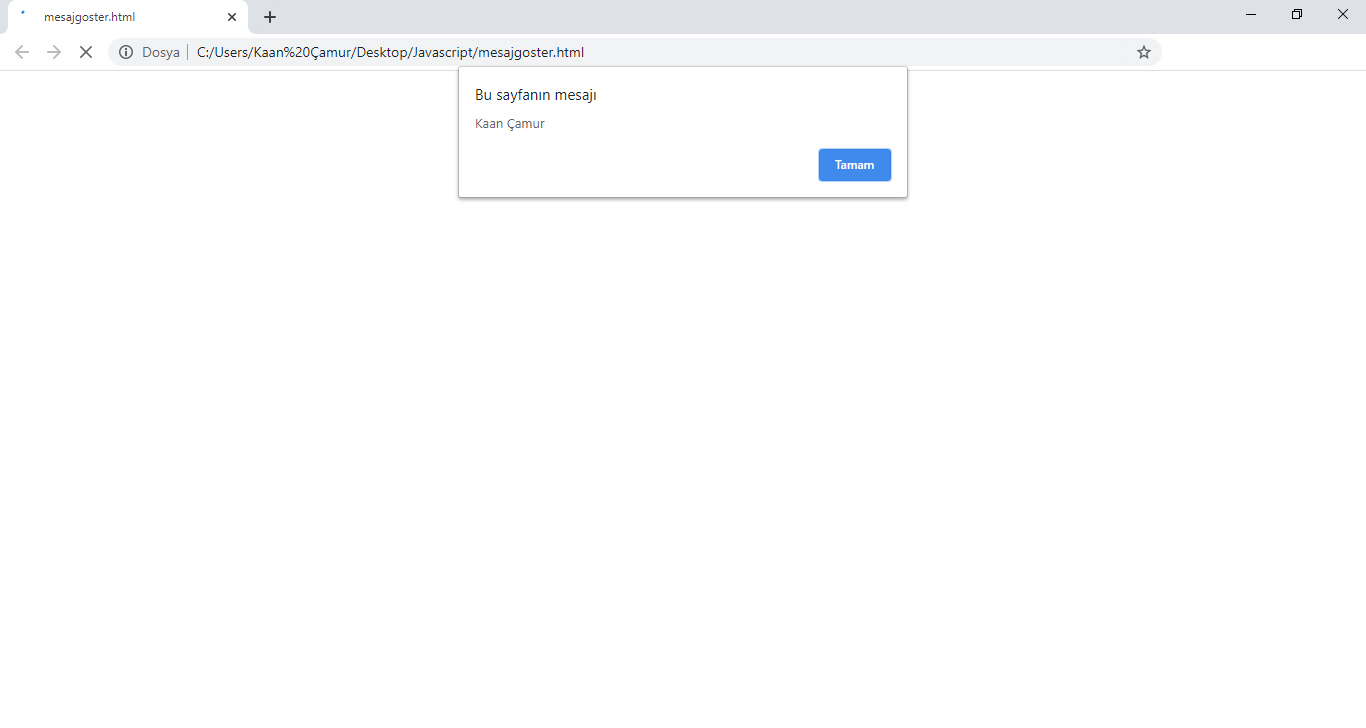
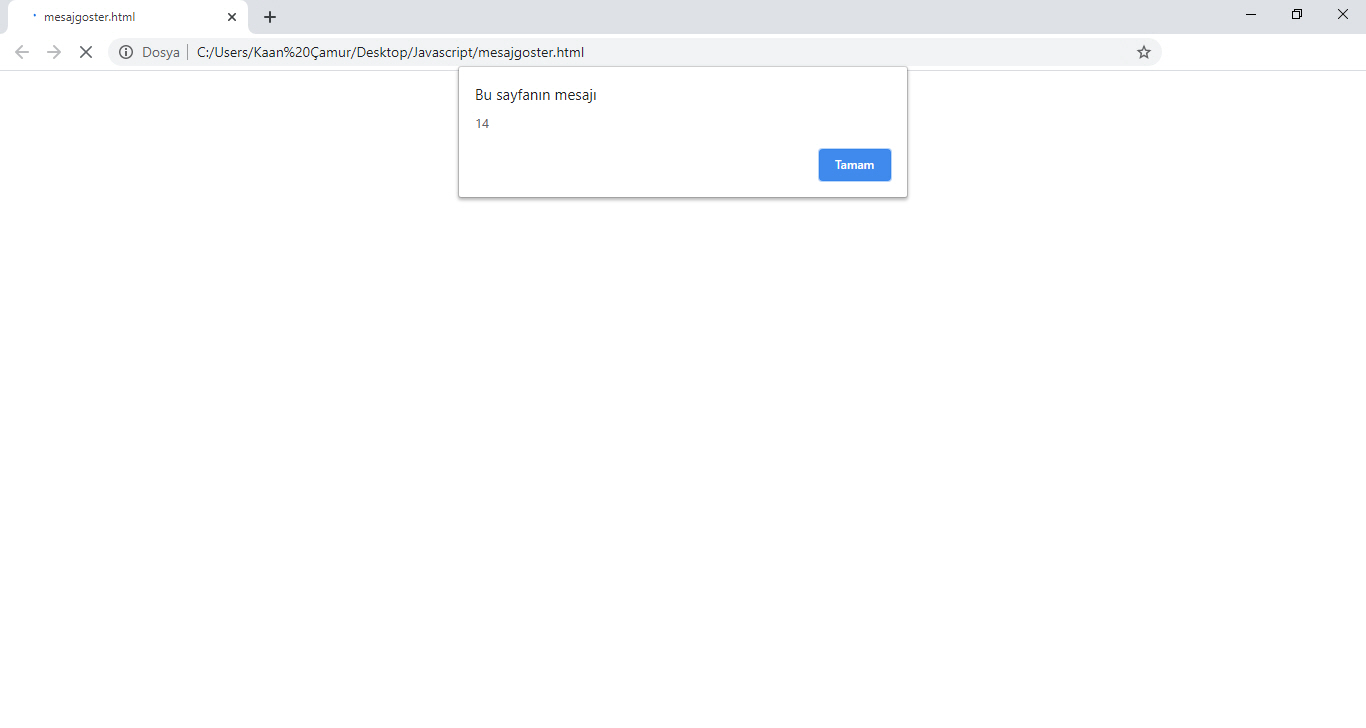
Şimdi mesajgoster.html dosyamıza çift tıklayarak neler olacağını tarayıcıda görelim.



Gördüğünüz gibi fonksiyonlarımız başarıyla çağırıldı ve döndürdükleri sonuçlar mesaj olarak ard arda gösterildi. Fonksiyonlar parametre almak ve değer döndürmek zorunda değillerdir, sadece herhangi bir işlem yapacak şekilde de oluşturulabilirler.
Bu makalemizde javascript'e küçük bir giriş yapıp örneklerle ne olduğunu öğrenmiş olduk. İleriki konularda en çok kullanılan özelliklerinden bahsederek bol örnekli uygulamalarla javascript'i biraz daha tanıyacak, sevecek ve öğreneceğiz.
