What is Css and How It Works?
Posted On : Aug 02, 2020
Css (Cascading Style Sheets) is second core element of a web page after html. I call css as a "design language" likewise i call html, because of css is not a programming language too. So, what is css actually and what makes it the second core element of web pages? Let's find out.
In best and clearest description, css is responsible from the styles of all data presented in a web page or entire web site. Its selectors, properties and values together create "css rules" to style an html element or certain element groups. Fonts and colors of texts, background colors or images of an area, border thicknesses, colors and styles of a table, distances, lengths, spaces of/between elements etc. are some examples of what can css do. In short, css affects the design of a web site at first grade after html.
Css is also a key-factor to make a web page as mobile compatible (responsive). It also has advanced capabilities like transform property to enrich web pages with special effects and animations alongside its dozen of other properties.
Css rules can be defined like following. In this example, p represents all paragraph elements <p></p> in html. Each css rules being written in curly brackets "{ }". The color property represents the text color and defines the color of texts inside all <p></p> elements. To assign a value to a property, ":" character needs to be use and assignment must end with ";" character. In this example, "green" value assigned to "color" property of "p" (<p></p>) selector (tag).
p {
color: green;
}For example, we have 5 paragraph <p></p> elements and each one has different texts inside them. What if we want to make 3 of them same color and other 2 are different colors? Thanks to html, we can use its id and class properties. While the class property provide us to group the html elements and manage them once in css, id property targets only one element which must be unique. Classes in css being defined with " . " character and ids being defined with "#" symbol. Even its able to use non-English characters in class and id namings, i recommend you to use only English characters to prevent possible errors if you target these elements with javascript or any other programming language later. Finally, you can drop comments in your css between /* */ characters.
/* <p></p> elements with "red" class name */
p.red {
color: red;
}
/* All html elements with "red" class name */
.red {
color: red;
}
/* <p></p> element with "blue" id */
p#blue {
color: blue;
}
/* An html element with "blue" id */
#mavi {
color: blue;
}
/* <p></p> element with "underlined" class name and "blue" id */
p.underlined#blue {
text-decoration: underline;
color: blue;
}Css can be used in a web page in 3 ways;
- As an external style sheet : With this method, all css rules stored in a css file and attached to html document with the <link> tag. In web development, generally this method is preferred to use because of all website styling can be managed from one place in this way.
<html>
<head>
<link rel="stylesheet" src="mywebstyles.css" />
</head>
<body>
</body>
</html> - As embed rules in html : Although this method is used generally where page-based styling is needed, it is not seen to be used in practice so often. In this method, css rules are embed between <style></style> tags that inside the <head></head> tags in the html document instead storing them in a css file.
<html>
<head>
<style>
p {
color: green;
}
</style>
</head>
<body>
</body>
</html> - By applying directly to the html element : This method is usually seen to be used with external styling. If we want to apply styles to a specific html element, we can use its style property. There is a very important point here; if same css rules applied to the element from the external css file or <style></style> tags in the html document, our directly applied styles will override them all. For example, if the color of a <span> element with "headline" id defined as "red" in the external css file and defined as "green" in the html document as embed rule with <style></style> tags and also defined as "blue" with the style property of element, the actual color of <span> element will be "blue". In short, styling priority is always in way of 3 > 2 > 1.
<html>
<head>
<link rel="stylesheet" src="mywebstyles.css" />
<style>
#headline{
color: green;
}
</style>
</head>
<body>
<span id="headline" style="color:blue">WHAT IS CSS?</span>
</body>
</html>
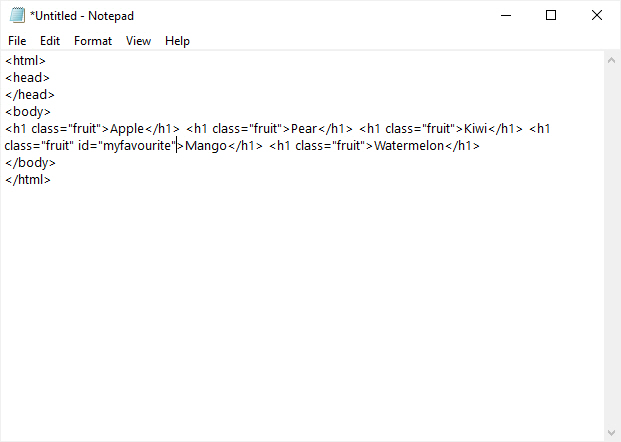
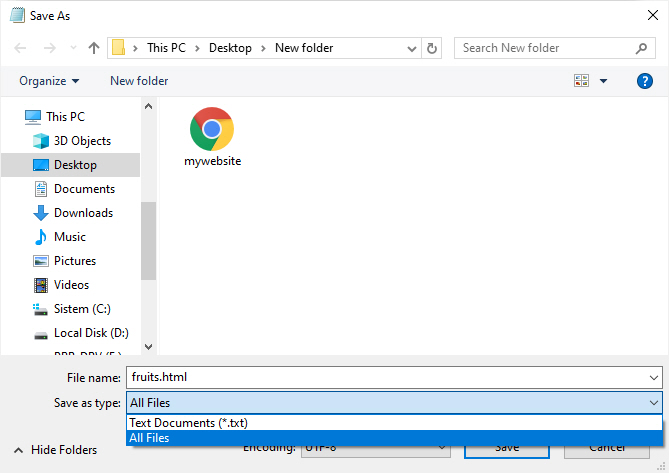
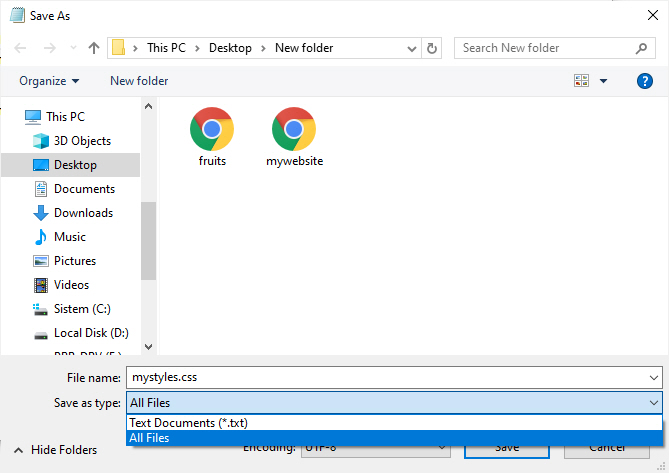
Let's do a simple example. Create an html document with notepad like at the what is html article and name it as "fruits.html". Add 5 fruit names by using <h1></h1> (headline) tags with the "fruit" class name and give "myfavourite" id to one you liked more. Then save the file to your desktop (or to a folder) like below. Do not forget the select "All Files" from "Save as type" section.


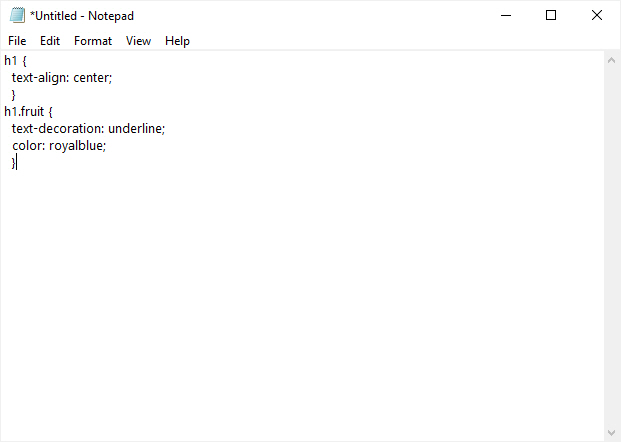
Now we're going to create an external css file which we'll link to our html file later. Open the notepad application (or any text editor) and define our rules like below. First, we align all <h1></h1> texts in the html document into the center of page by the center value of text-align property. Then we make all <h1></h1> elements with class name "fruit" as underlined with the underline value of text-decoration property and define their colors as anything you want (i used royalblue, you can use color codes or known color names like skyblue, greenyellow, pink, red, green, orange, blue, crimson, brown, gold, goldenred, violet, gray, cyan etc.) by the color property.

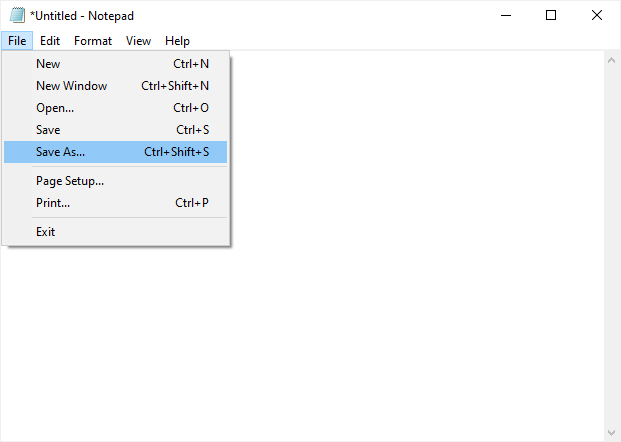
Now save the file by selecting "Save As" under the "File" menu, name it as "mystyles.css" and select "All files" from the "Save as type" menu below.


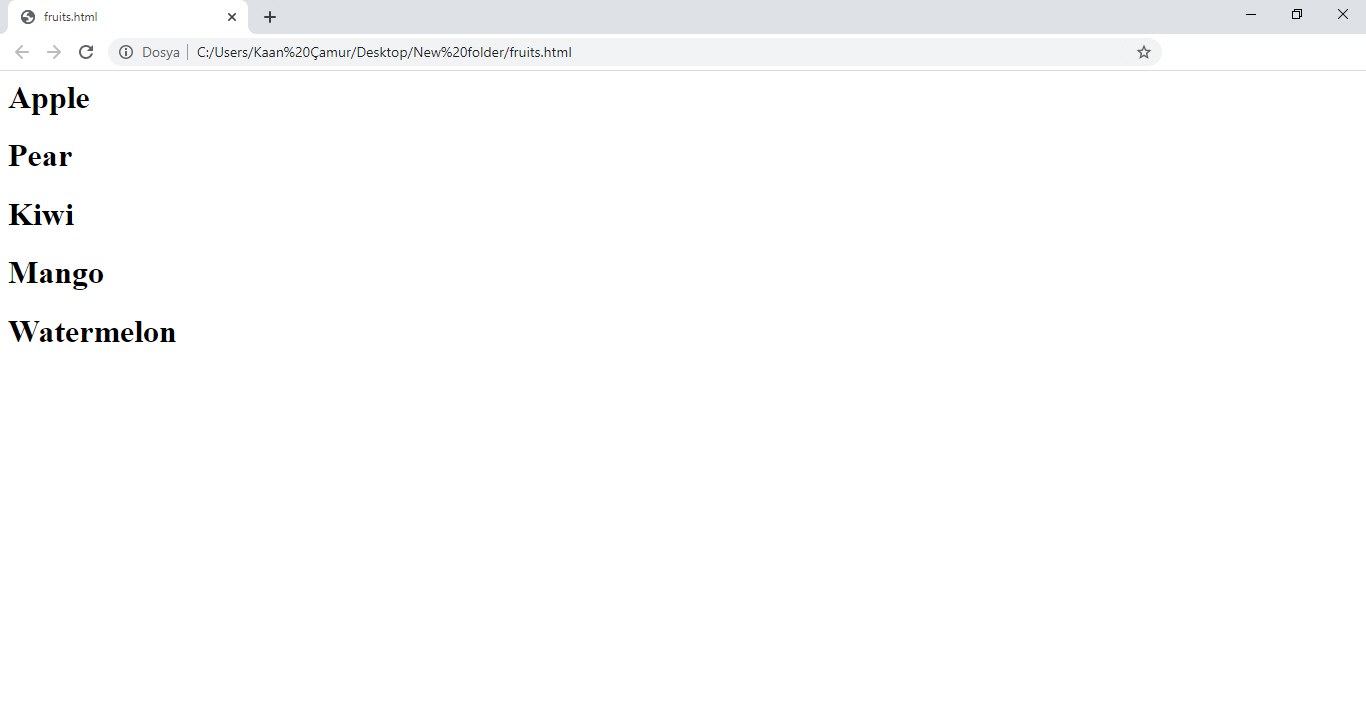
Our css and html files are ready. First, double click to html file and view it in browser.

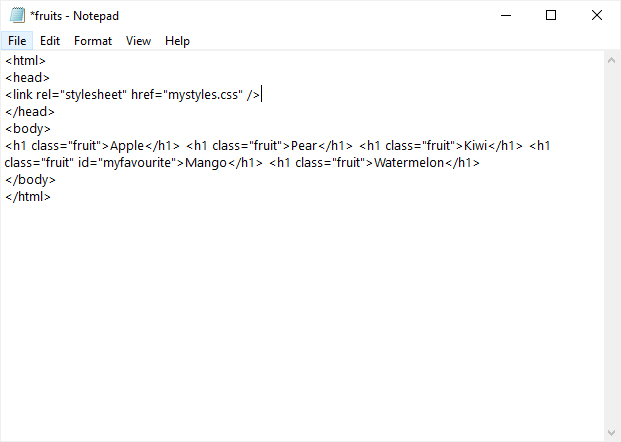
As you can see, our style rules in external style file have not applied, why? Because we didn't link it to our html file. Now, open the html file again (if you closed, right click on the html file and select notepad from the "Open with" menu) and link our css file into our html file via <link> tag inside the <head></head> tags like below and save it.

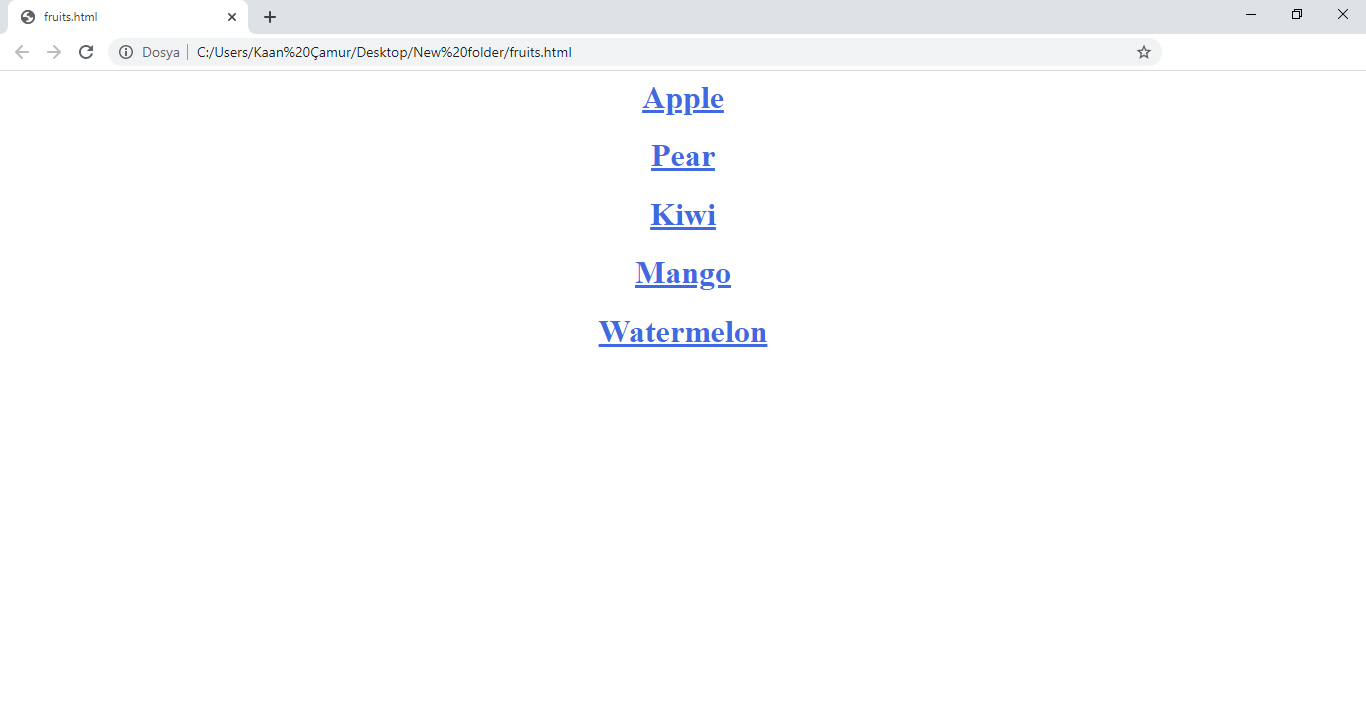
If you re-open our html file or refresh it in the browser, you will see that styles in our external css file have been applied.

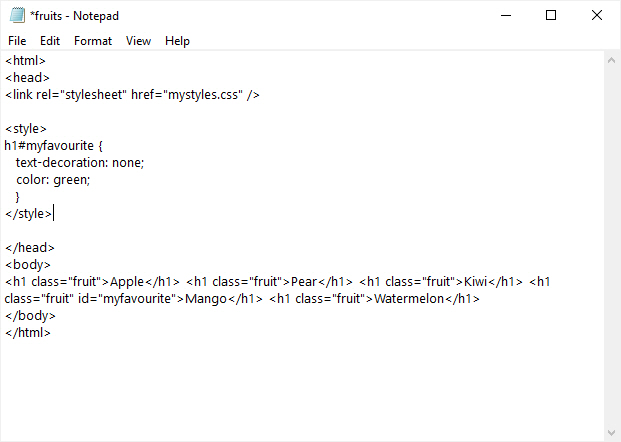
Now apply the second css method i described above to our html file. To do this, we need to create <style></style> tags that we'll write our new rules inside it between <head></head> tags in our html file. If you remember, we gave "myfavourite" id to one of our <h1></h1> elements. Now, we'll target this element from our embed styles in <style></style> tags and remove its underline and change the text color. Write the rules like below and view the changes at browser after saved html.

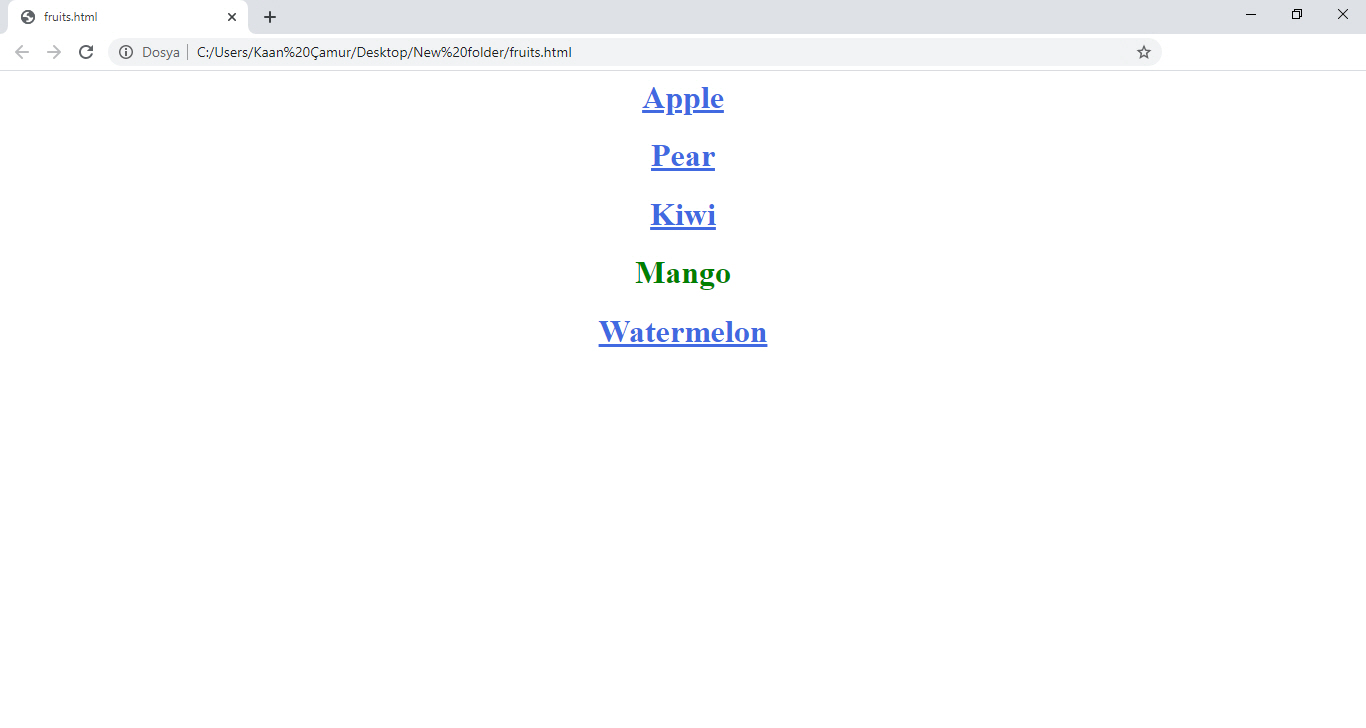
As you can see, our embed css rules overridden the external rules.

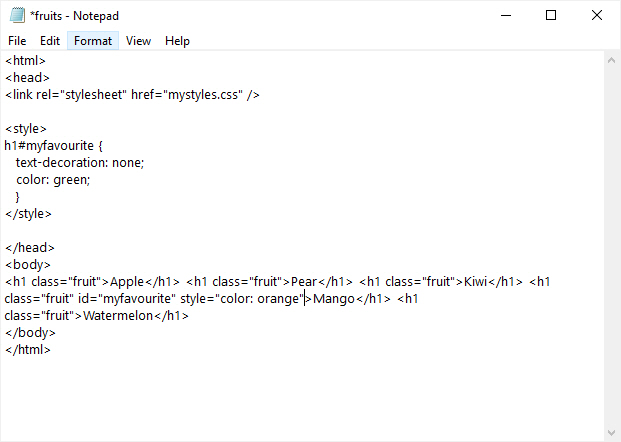
Finally, let's apply the third method by using style property of the <h1></h1> element which has "myfavourite" id. Open the html file with notepad again and assign a new color value to style property of our <h1></h1> element. I used orange this time.

After we applied the new rule and saved the changes, we'll see that the color of element with id "myfavourite" has been changed. Because, our applied rule with element's style property overriden the same rules in the embed and external styles.

I guess we've got a little bit ideas about css now. The way to mastering on css passes from the learn as much property and their values as we can. More rules we know, easier and faster we proceed at design and editing. I'll keep going to write about these rules in my next articles. I also recommend you to check as many resources as you can find on the internet. Because of css is a very comprehensive topic, it is possible to see and learn another feature in every resource.
